シンプルで使いやすいと評判の高かった海外製のテスト管理ツール「TestRail」のご紹介です。
トライアルの期間が30日と結構長めできちんと吟味できそうだったので、色々と試してみました。

参考: テスト管理ツール TestRail を利用した障害管理の運用例
概要
Gurockという企業からリリースされているTestRailというテスト管理ツールです。
非常に使いやすいです。
UIがかなり練られていて操作感・視認性がすごくいい。
画面遷移が極力抑えられており、前画面をある程度維持したまま新しい操作ができるため、今どこにいるのか何をしているのかがわかりやすいです。
全体的にフォントが小さめですが、UI部品が理路整然ときれいに並んでおり、見づらいということはありませんでした。
機能的に物足りないところもあるかもしれませんが、シンプルであるがゆえの使い勝手の良さが光ってます。
ただ、階層構造を作るやり方が日本人が直感しにくいと言いますか、例えばユーザのプロジェクトへの参加/不参加を設定する際、プロジェクトの設定で行うのではなく、ユーザの設定の方で行うといった階層の下から上へリレーションを張るという方式で、ここら辺の考え方の違いが若干戸惑うかもしれません。
日本人だと「入れ物に入れる」という考え方をするので、設定箇所が階層の上か下かで逆になるんですね。
まぁ、海外製品をよく利用している方はこのリレーション方式には慣れているでしょうし、階層構造を理解しておけば、すんなりと受け入れられるものだと思います。
機能面
テストケースの作成とテスト結果の管理、進捗状況の確認などができます。
要件定義のようなものはないため、要件に基づく機能ごとの品質検証的なことはできないようです。
また、障害分類・品質分析みたいなこともできないようで、この辺りは完全に外部BTS任せです。
もちろんその分、BTS連携は非常に充実しています。
このほか、テストランをグルーピングしてスケジューリングするMilestoneという機能があり、概念もわかりやすく使いやすい機能だなと思いました。
IPアドレスによるアクセス制限やパスワードルール設定など、ユーザのセキュリティ関連は一通り揃っていそうです。
レポート機能は色々な指標値をグラフ化して見ることができますが、なぜか1つ1つcreateしないといけないというちと面倒な仕様です。
ユーザビリティ(UIの操作性・視認性)
すでにお話した通り、UIはかなり良いと思います。
jqueryUIがベースになっていると思うのですが、やっぱりBootstrap系よりいいなぁ(と個人的に)・・・ 。

料金
20ユーザまで1ユーザ当り月額 $32、それ以上だと $900~になります。
ユーザ追加はなんの警告もなく普通にできてしまうので要注意です!
フリーのトライアルは30日間と長め。
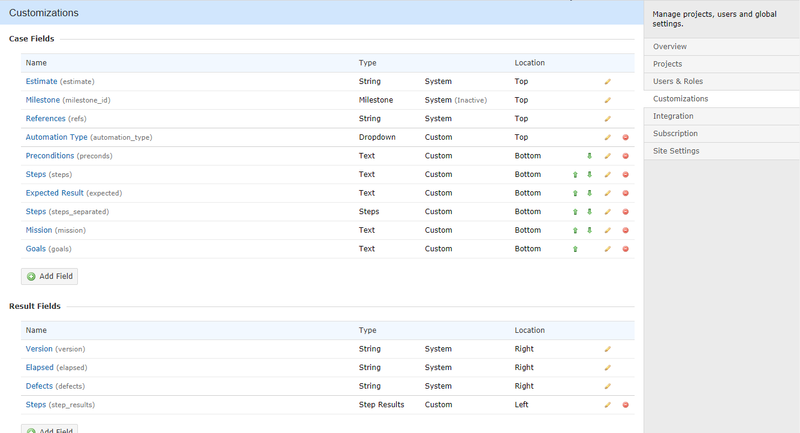
カスタマイズ
テストケースの表示内容、テスト結果の表示内容、テスト結果のステータス、テストケースの種類、プロパティなど。
「Administration」の「Customizations」で設定します。
進捗管理
予実管理はできませんが、テスト実施の推移などグラフで確認できます。

分析
レポート機能があり様々な指標値を元にグラフ化して見ることができます。
主に進捗確認用のものであり、品質分析という観点では残念ながら利用できなさそうです。
言語
英語のみ
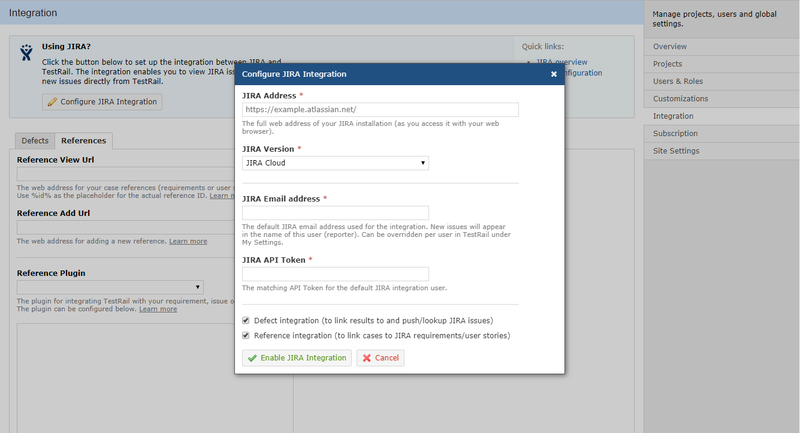
外部連携
・BTSなど
Bitbucket、Bugzilla、GitHub、JIRA 、Redmine・・・その他多数。
・公開API
REST API
構造
Project
├ [Group]
└ [User]
└ Milestone
├ Test Run, TestPlan
└ Suite
└ Section
└ Subsection
└ Case
ここから各機能ごとの説明にうつります。
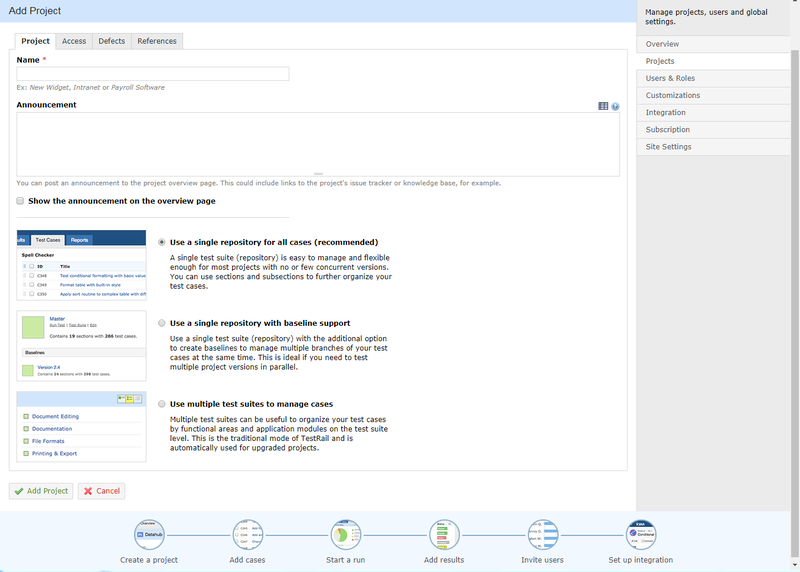
Projects
Projectは最上位の実行単位です。
製品やバージョンに相当するものですね。
TestRailでは3つの種類があるのですが、基本的には「Use a single repository with baseline support」で良いかと思います。

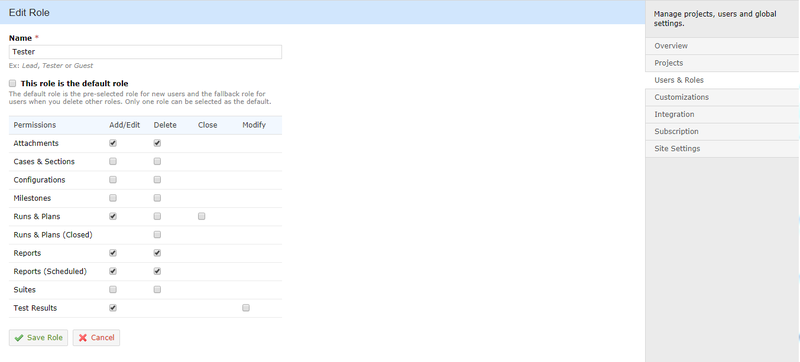
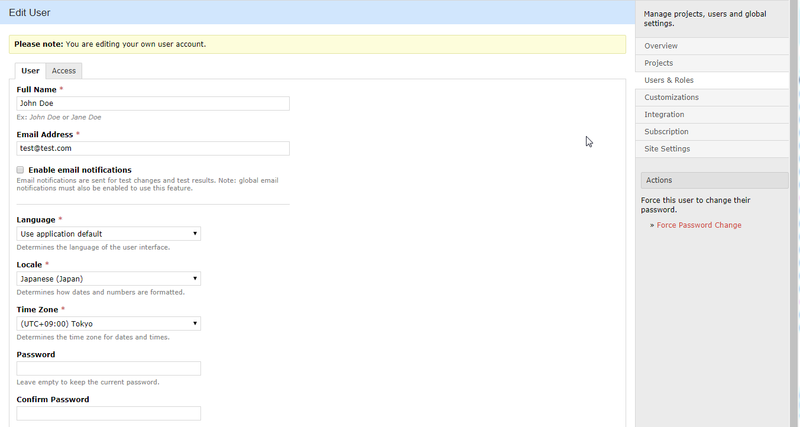
Users & Roles
ユーザ・グループ(Group)・役割(Role)の登録・削除ができます。
Roleの設定では、テストケースや障害レポートの編集権限やテストの実行権などを設定し、ユーザに付帯させます。
これによってログインしたユーザごとにテスターのように振舞えたり管理者のように振舞えたりできます。
プロジェクトへの参加/不参加は各プロジェクトごとに各ユーザに対してアクセス権を設定することで行います。


Customizations
表示内容の各種カスタマイズができます。

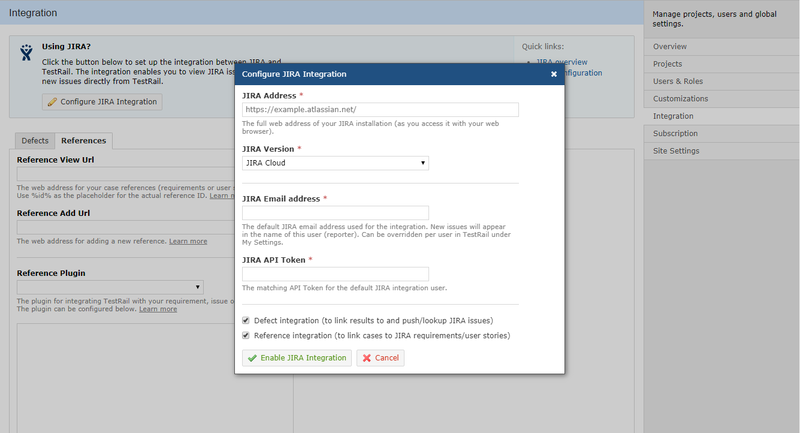
Integration
BTS連携の設定ができます。

Subscription
テストの設定・実施内容、アップロードしたファイルをバックアップできます。
作成されたエクスポートは10日間ダウンロード可能で、その後削除されます。
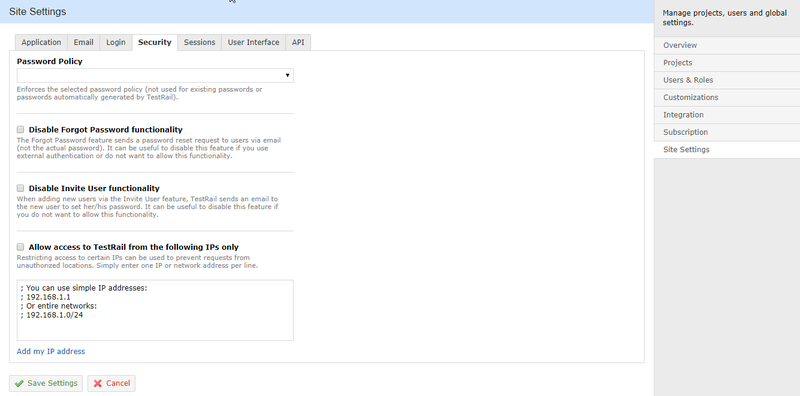
Site & Settings
主にIPアクセス制限やパスワードポリシー、APIの公開といったセキュリティ関連の設定ができます。
他にもUI的な変更としてページネーションの記事数や、ページ上部のタイトル名なんかも変更できます。

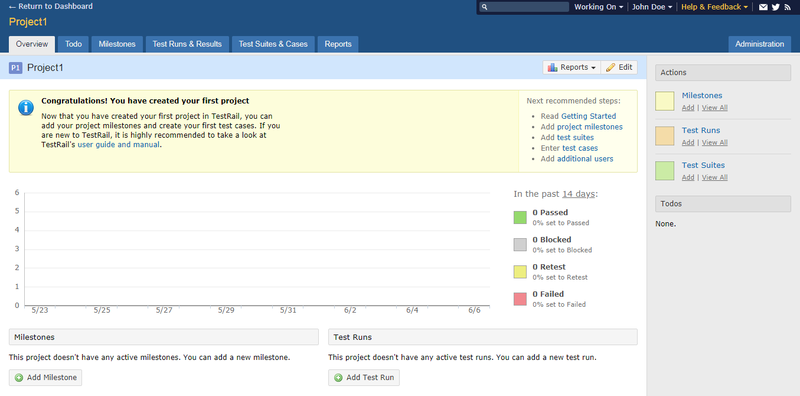
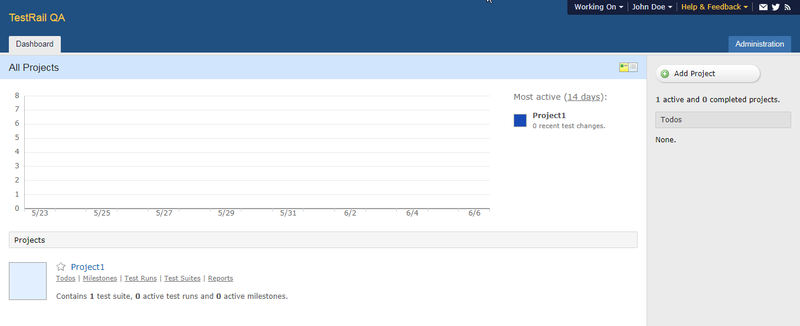
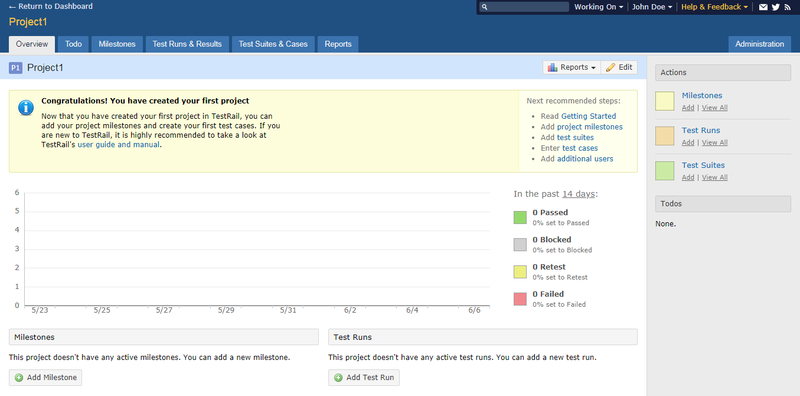
Dashboard
ログイン後に開くトップ画面です。
プロジェクトの一覧や各プロジェクトの状況がグラフとともに把握できるようになっています。

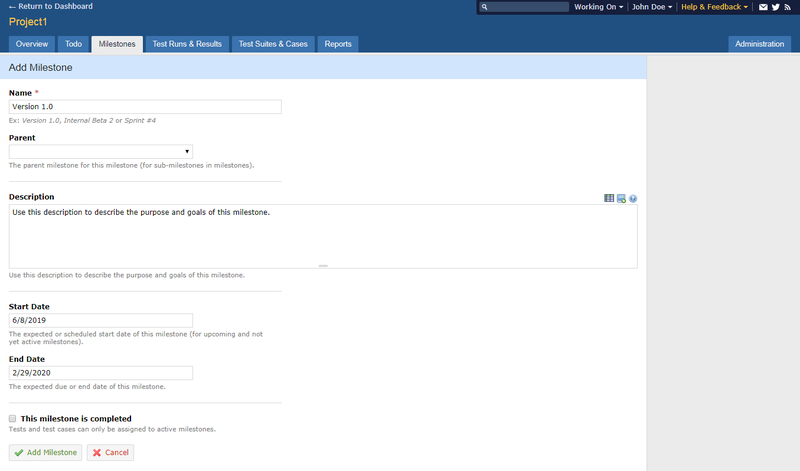
Milestones
Milestoneは複数のテスト計画(Test Plan)やテストラン(Test Run)をまとめてスケジュールにします。
開始日・終了日を設定し、スケジュールの中でのテストの実施状況や実施結果を確認することができます。
2階層のMilestoneが作れるようです。
なお、Test PlanやTest RunのMilestoneへの設定は「Test Runs & Results」から行います。

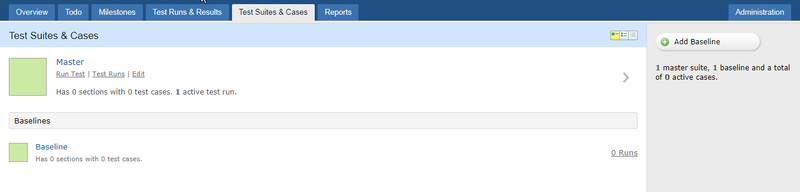
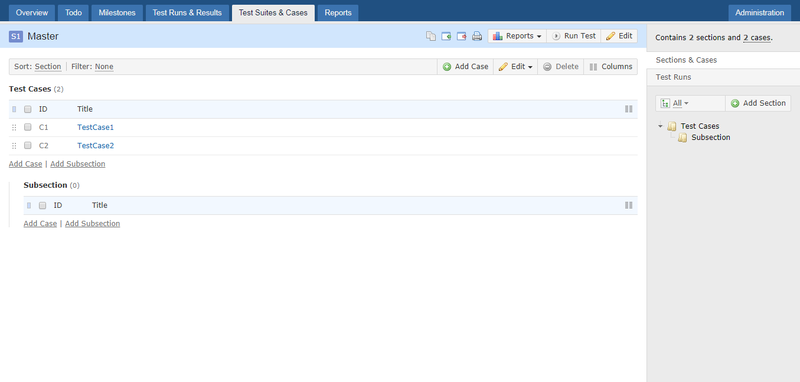
Test Suites & Cases
説明の都合上こちらから。
Masterという核となるテストケースセット(Test Suite)があって、Masterから派生してBaselineという個別のテストケースセットを作っていくという感じで管理ができます。
Masterが製品共通(RTなど)、Baselineがバージョンごとの固有機能といった感じでしょうか。
この辺りの構造が必要ない方は、Projectの作成の際に「Use a single repository for all cases」を選択してください。
Test Suiteとという構造がなくなります。

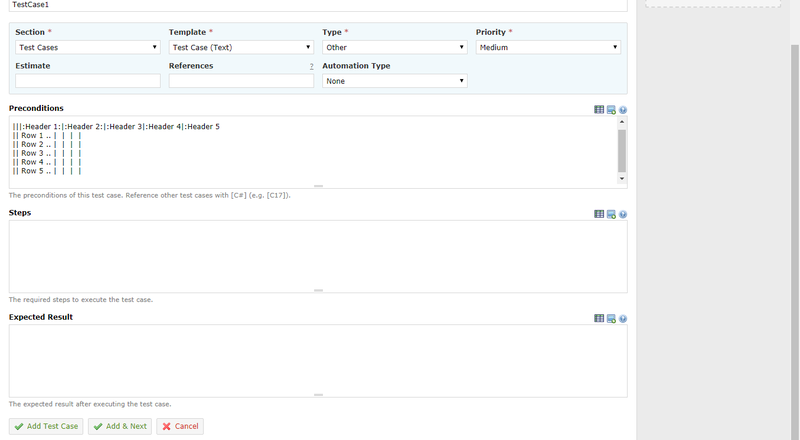
Test SuiteにはSection、Subsectionが設定でき、その配下にテストケース(Case)を作成します。
大項目・中項目・・・テスト項目という感じですね。


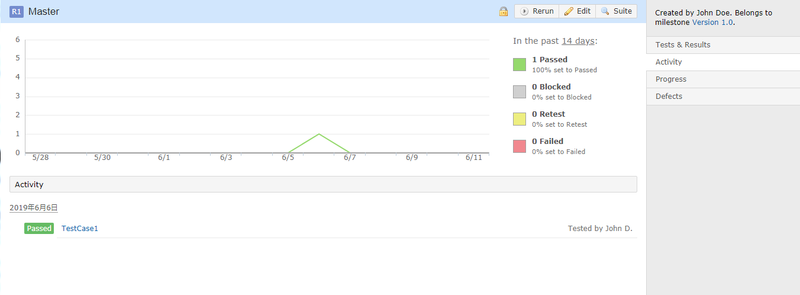
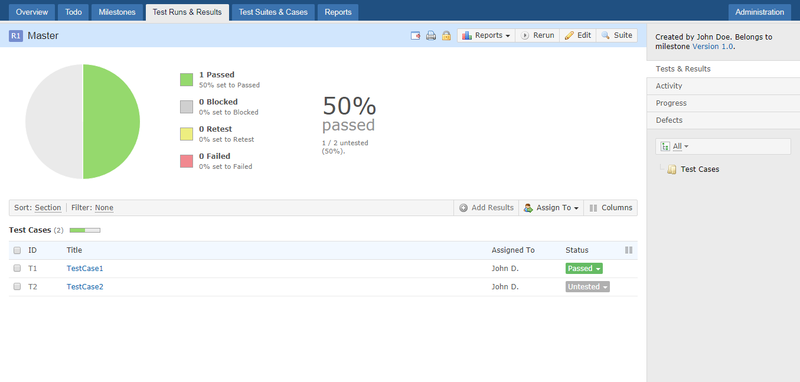
Test Runs & Results
テスト計画(Test Plan)とテストラン(Test Run)を設定できます。
各Test Runごとの実施状況や実施結果を確認することができます。
Test PlanとTest RunはいずれもMilestone配下のテスト実行単位ですが、Test Runは1つのTest Suiteに属するCaseに対して、Test Planは複数のTest SuiteにまたがってCaseをグルーピングすることが可能です。
この際Test Plan内のTest SuiteはTest Runと呼ばれるようになります。

Reports
見たいレポートはまず作らないと見れません!
たとえば毎日0:00に作成とか設定しておくと、毎日レポートを作成してくれます。
レポートのアクセス権が設定でき、自分だけ見れるようにしたり、他者にメール通知したりできます。
見れる内容はsummaryですと以下のような感じです。
・テスト実施結果ステータスの割合(passedの割合)
・Test Runごとの進捗率
・テスト実施結果の履歴
・テスト消化数の推移
・Test Runリスト
・Test Suiteリスト




コメント