画面デザイン用のフレームワーク Bootstrap を利用したテンプレートのサンプルを紹介します。
グリッドシステムによりレイアウトのパターンをある程度自由に組み合わせることができます。
主に簡素な Web システムの画面を作成する際に利用することを想定しています。
なお、このテンプレートは PHP で動作するよう作られています。
GitHub
https://github.com/yanox2/pronto/
画面レイアウト
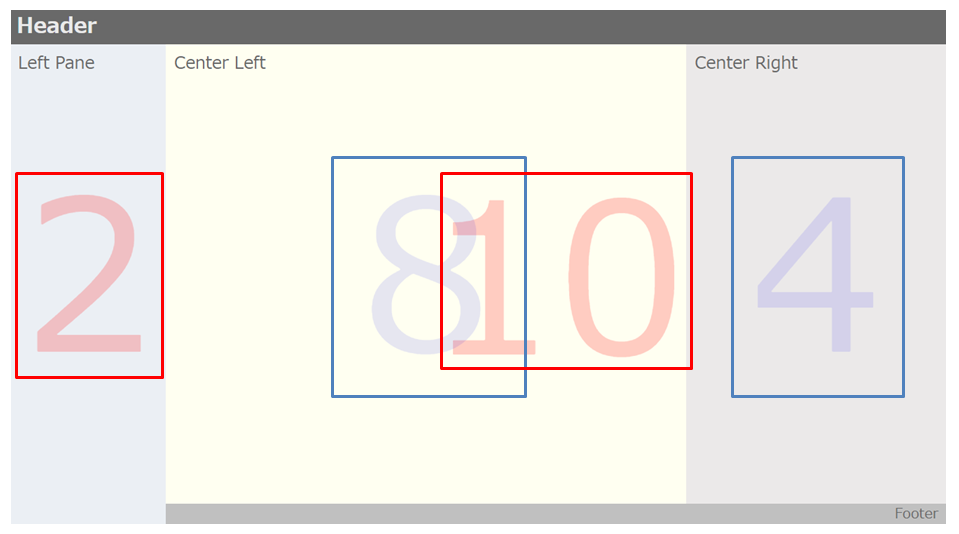
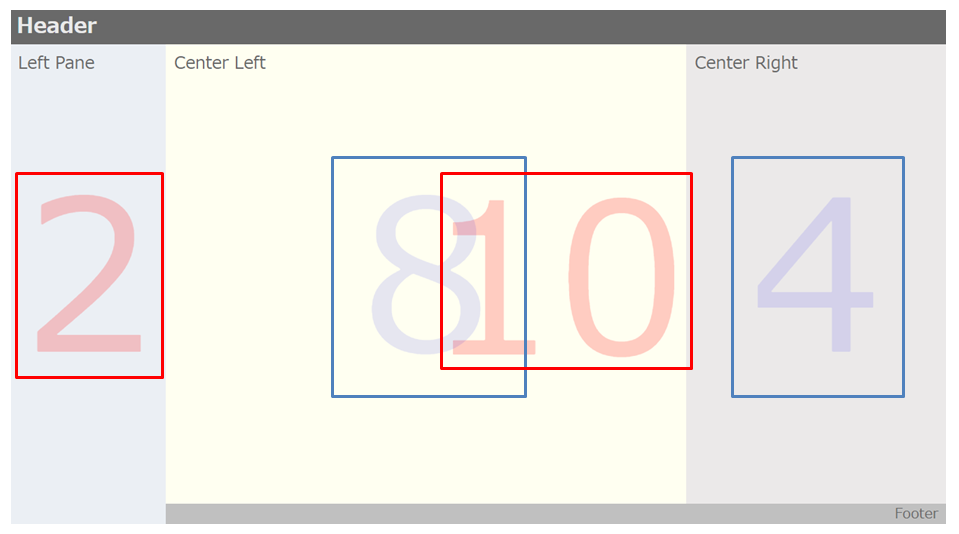
図のようなペイン(カラム)で構成され、組み合わせを自由に指定することが可能です。
それぞれのペインの中身をテンプレートファイルで実装することにより、内容が読み込まれ画面に表示されます。

・ヘッダー部
図の Header の部分です。
パラメーターの指定により上部に固定することもできます。
・左ペイン
図の Left Pane の部分です。
・センターペイン
センター部分は2ペインにすることができます。
図の Center Left と Center Right の部分です。
・フッター部
図の Footer の部分です。
各ペインの比率もテンプレートの内部パラメーターで指定することができます。
図の例でいうと、左ペインとセンターペインの比率が 2:10 で、センターペインの左と右の比率が 8:4 になっています。
テンプレートの呼び出し
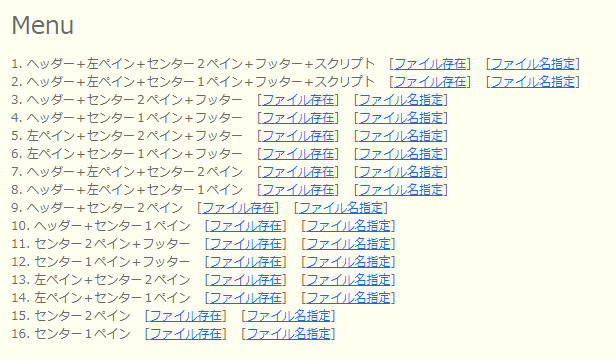
パラメーターを指定し、レイアウトテンプレート(layout.tpl)をincludeすることで画面出力を行います。
<?php
/**
* Test
* ヘッダー+左ペイン+センター2ペイン+フッター+スクリプト
*
*/
$v_tplPath = '.'; // テンプレートへのPATH
$v_errmsg = 'エラーメッセージが表示されます。';
// テンプレートファイル名の指定
$v_htmlTpl = 'htmlheader.tpl';
$v_headerTpl = 'header.tpl';
$v_leftTpl = 'left.tpl';
$v_centerLTpl = 'centerL.tpl';
$v_centerRTpl = 'centerR.tpl';
$v_footerTpl = 'footer.tpl';
$v_spTpl = 'script.tpl';
include('../../tpl/layout.tpl');
?>layout.tpl へのパラメーターは以下となります。
$v_tplPath
テンプレートファイルへのPATHを指定します。
$v_errmsg
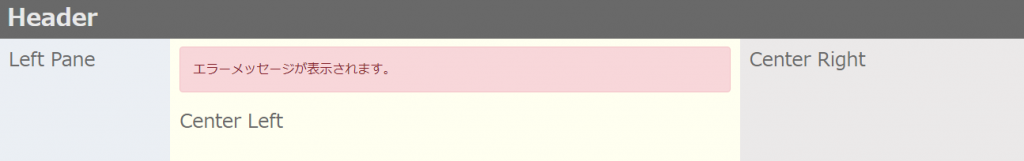
エラーメッセージを指定します。
指定されたメッセージはセンターペイン上部に出力されます。

$v_headerTpl
ヘッダー部の内容が実装されたテンプレートファイル名を指定します。
$v_leftTpl
左ペインの内容が実装されたテンプレートファイル名を指定します。
$v_centerLTpl
センターペイン左の内容が実装されたテンプレートファイル名を指定します。
$v_centerRTpl
センターペイン右の内容が実装されたテンプレートファイル名を指定します。
$v_footerTpl
フッター部の内容が実装されたテンプレートファイル名を指定します。
このほかレイアウトにはあらわれない以下のテンプレートが存在します。
$v_htmleaderTpl
HTML ヘッダーの内容が実装されたテンプレートファイル名を指定します。
HTML の開始から body タグまでの部分です。
meta タグやスタイルシートのリンク、スクリプトファイルの読み込みなどを記述します。
$v_spTpl
画面レイアウトの外に記述するタグの内容が実装されたテンプレートファイル名を指定します。
スタイルや JavaScript の実コード、hidden なフォームなどはここに実装します。
上記のように各ペインの内容が実装されたテンプレートファイル名を指定することで、当該ファイルが読み込まれ画面出力されます。
レイアウトとして不要なものにはnullを指定します。
なお、$v_htmleaderTpl、$v_centerLTpl は必須ですのでnullは指定できません。
Web システムのようにレイアウトが固定的な場合は、センター以外のパラメーターをdefineで定義しておくとコードがすっきりするかと思います。
各ペインの背景色の指定はそれぞれのペインでクラスを設定してあるのでスタイルシートで指定します。
bg_header: ヘッダー部
bg_left: 左ペイン
bg_center: センターペイン全体
bg_centerL: センターペイン左
bg_centerR: センターペイン右
bg_footer: フッター部
※なお本クラスでは背景色以外のスタイルも設定も可能ですが、Bootstrap のグリッドシステムに関係する部分なので、
margin や padding を設定しないようにしてください。
※別途各ペインのスタイル指定用に lay_** という ID を設定してあるのでそちらを使用してください。
共通テンプレート
以下の2つのテンプレートは中身がすでに実装されており、そのまま利用できます。
基本的には内部パラメーターを設定して画面のカスタマイズを行いますが、必要に応じてタグそのものを編集することも可能です。
●layout.tpl
レイアウトを構築するテンプレートファイルです。
このファイルをincludeすることで画面出力を行います。
<?php
/**
* View
* レイアウト
*
*/
define('DS', DIRECTORY_SEPARATOR);
// Parameters
// $v_tplPath: テンプレートへのPATH
// $v_htmlTpl: HTMLヘッダーのテンプレートファイル名
// $v_headerTpl: ヘッダー部のテンプレートファイル名
// $v_leftTpl: 左ペインのテンプレートファイル名
// $v_footerTpl: フッター部のテンプレートファイル名
// $v_spTpl: レイアウト外のテンプレートファイル名
$v_gTplPath = '/var/www/dev/pr_view/tpl'; // 共通テンプレートへのPATH
$v_col_left = 2; // 左ペインカラム数
$v_sticky = true; // 固定ヘッダ
?>
<?php
// HTMLヘッダー
$tplFile = $v_tplPath.DS.'htmlheader.tpl';
if(!is_readable($tplFile)) $tplFile = $v_gTplPath.DS.$v_htmlTpl;
if(is_readable($tplFile)) include($tplFile);
// ヘッダー
$headerFile = null;
if($v_headerTpl){
$headerFile = $v_tplPath.DS.$v_headerTpl;
if(!is_readable($headerFile)) $headerFile = $v_gTplPath.DS.$v_headerTpl;
if(!is_readable($headerFile)) $headerFile = null;
}
if($headerFile){
?>
<div title="sticky container">
<?php if($v_sticky){ ?>
<div class="bg_header sticky-top">
<?php }else{ ?>
<div class="bg_header">
<?php } ?>
<div id="lay_header" title="Header">
<?php include($headerFile); ?>
</div><!-- Header -->
</div><!-- bg_header -->
<?php } ?>
<div class="container-fluid">
<div class="row">
<?php
// 左ペイン
$tplFile = null;
if($v_leftTpl){
$tplFile = $v_tplPath.DS.$v_leftTpl;
if(!is_readable($tplFile)) $tplFile = $v_gTplPath.DS.$v_leftTpl;
if(!is_readable($tplFile)) $tplFile = null;
}
if(!$tplFile){
$v_col_left = 0;
}else{
?>
<div class="col-md-<?=$v_col_left?> bg_left">
<div id="lay_left" title="LeftPane">
<?php include($tplFile); ?>
</div><!-- LeftPane -->
</div><!-- col-md-<?=$v_col_left?> bg_left -->
<?php } ?>
<div class="col-md-<?=12-$v_col_left?> bg_center">
<div id="lay_center" title="Center">
<?php
// ★デモ用コード(削除してください)
if($v_demo) include($v_gTplPath.DS.'demo.tpl');
?>
<?php
// センターペイン
$tplFile = $v_tplPath.DS.'center.tpl';
if(!is_readable($tplFile)) $tplFile = $v_gTplPath.DS.'center.tpl';
if(is_readable($tplFile)) include($tplFile);
?>
</div><!-- Center -->
<?php
// フッターペイン
$tplFile = null;
if($v_footerTpl){
$tplFile = $v_tplPath.DS.$v_footerTpl;
if(!is_readable($tplFile)) $tplFile = $v_gTplPath.DS.$v_footerTpl;
if(!is_readable($tplFile)) $tplFile = null;
}
if($tplFile){
?>
<div class="bg_footer">
<div id="lay_footer" title="Footer">
<?php include($tplFile); ?>
</div><!-- Footer -->
</div><!-- bg_footer -->
<?php } ?>
</div><!-- col-md-<?=12-$v_col_left?> bg_center -->
</div><!-- row -->
</div><!-- container -->
<?php if($headerFile){ ?>
</div><!-- sticky container -->
<?php } ?>
<?php
// スクリプトペイン
if($v_spTpl){
$tplFile = $v_tplPath.DS.$v_spTpl;
if(!is_readable($tplFile)) $tplFile = $v_gTplPath.DS.$v_spTpl;
if(is_readable($tplFile)) include($tplFile);
}
?>
</body>
</html>$v_gTplPath
共通テンプレートへのPATHを指定します。
layout.tpl はテンプレートファイルをまず $v_tplPath から探し、なければ $v_gTplPath を探します。
結果、該当のファイルが存在しなければ当該ペインは非表示になります。
どのページでも共通なヘッダー部やフッター部、HTML ヘッダーなどは $v_gTplPath へ格納しておくと良いでしょう。
$v_col_left
左ペインのカラム数を指定します。
Bootstrap のグリッドシステムは横幅 12 カラムとなりますので、必然的にセンターペイン全体は 12 から左ペインのカラム数を引いた値となります。
$v_sticky
ヘッダー部を画面上部に固定したい場合にtrueを指定します。
●center.tpl
センターペインを構築するテンプレートファイルです。
layout.tpl からincludeされます。
<?php
/**
* View
* センターテンプレート
*
*/
// Parameters
// $v_tplPath: テンプレートへのPATH
// $v_gTplPath: 共通テンプレートへのPATH
// $v_centerLTpl: センターテンプレート左
// $v_centerRTpl: センターテンプレート右
// $v_errmsg: エラーメッセージ
$v_col_centerL = 8; // センター左カラム数
$v_col_centerR = 4; // センター右カラム数
?>
<?php
// 右ペイン有無のチェック
$tplRFile = null;
if($v_centerRTpl){
$tplRFile = $v_tplPath.DS.$v_centerRTpl;
if(!is_readable($tplRFile)) $tplRFile = $v_gTplPath.DS.$v_centerRTpl;
if(!is_readable($tplRFile)) $tplRFile = null;
}
if(!$tplRFile) $v_col_centerL = 12;
?>
<div class="row">
<div class="col-md-<?=$v_col_centerL?> bg_centerL">
<div id="lay_centerL" title="CenterL">
<?php
// エラーメッセージ出力
if($v_errmsg){
?>
<div class="alert alert-danger" style="margin:10px 0;" role="alert"><?=$v_errmsg?></div>
<?php } ?>
<?php
// 左ペイン出力
$tplFile = $v_tplPath.DS.$v_centerLTpl;
if(!is_readable($tplFile)) $tplFile = $v_gTplPath.DS.$v_centerLTpl;
if(is_readable($tplFile)) include($tplFile);
?>
</div><!-- CenterL -->
</div><!-- col-md-<?=$v_col_centerL?> bg_centerL -->
<?php
// 右ペイン出力
if($tplRFile){
?>
<div class="col-md-<?=$v_col_centerR?> bg_centerR">
<div id="lay_centerR" title="CenterR" style="height:100%;">
<?php
include($tplRFile);
?>
</div><!-- CenterR -->
</div><!-- col-md-<?=$v_col_centerR?> bg_centerR -->
<?php } ?>
</div><!-- row -->$v_col_centerL
センターペイン左のカラム数を指定します。
$v_col_centerR
センターペイン右のカラム数を指定します。
サンプルテンプレート一式
下記からダウンロードできます。
ダウンロードした zip ファイルをドキュメントルート上に展開し、それぞれのパラメータを指定すると動くかと思います。
demo_def.inc の define 値を自環境にあうよう修正すれば動作の確認はできます。
C_ASSETS_URI: assets への URI
C_GLOBAL_TEMPLATE_PATH: 共通テンプレートへの PATH
zip パスワードは pr_view です。





コメント