無料で公開されているフォントを Web ページで使用する際は、通常、CDN 上にあるスタイルをインポートして利用します。
しかし、CDN に障害が発生したり、外部へのアクセスが厳しく制限されている環境では、フォントが表示されない問題が生じることがあります。
ここでは、フォントファイルを自サーバ上に配置して使用する手順について解説します。
Google フォント
CDN からの読み込みの場合、通常このような感じでスタイルシートからインポートします。
@import url("https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700");これを自サーバ上に配置したフォントファイルを読み込むようにしますので、スタイルシートのこの部分は削除します。
まずは必要なフォントファイルをダウンロードします。
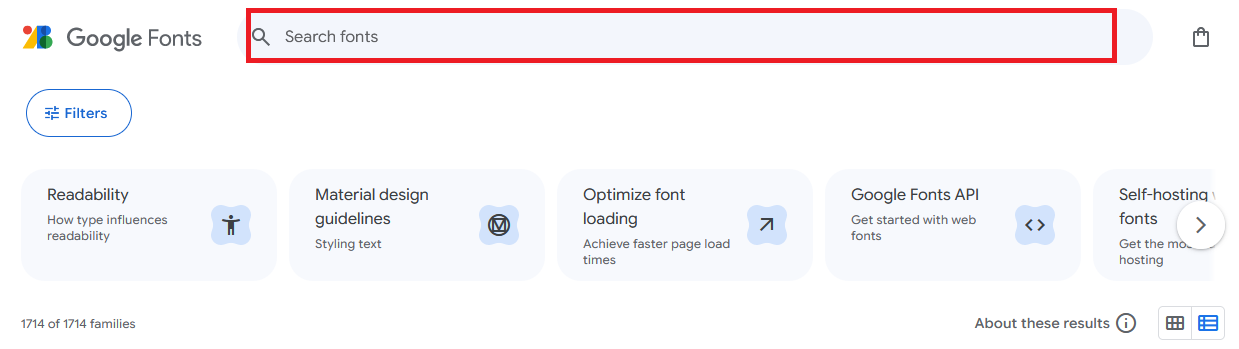
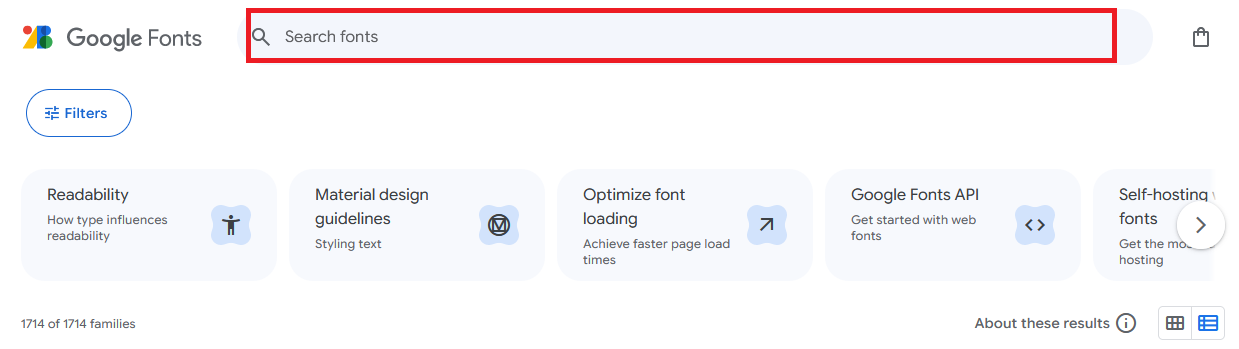
以下の Google Fonts のサイトにアクセスし、表示したいフォントを検索します。
Google Fonts
https://fonts.google.com/

例えば OpenSans のフォントをダウンロードしたい場合は、検索エリアに「open sans」と入力します。
下に検索候補が表示されるので、候補の一覧から該当のフォントをクリックします。
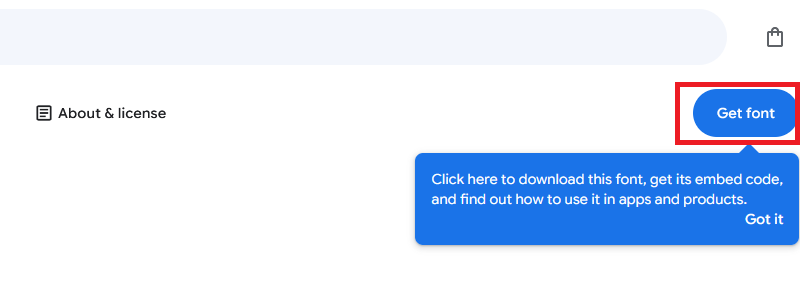
右上の「Get font」をクリックするとフォントファイルがダウンロードされます。

ダウンロードしたファイルを解凍し、必要なフォントファイルを取り出して所定のフォルダに格納します。
ここではスタイルシートから見て../fonts/に配置するものとします。
最後に@font-faceをスタイルシートに定義します。@font-faceとは、フォントを定義して Web ページで使用するための CSS コードです。
以下は@font-faceの定義例です。
@font-face{
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: url('../fonts/OpenSans-Light.ttf') format('truetype');
}
@font-face{
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url('../fonts/OpenSans-Regular.ttf') format('truetype');
}
@font-face{
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
src: url('../fonts/OpenSans-SemiBold.ttf') format('truetype');
}
@font-face{
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: url('../fonts/OpenSans-Bold.ttf') format('truetype');
}この例ではfont-familyが “Open Sans” で、font-weightが 300, 400, 600, 700 の場合に使用するフォントファイルを設定しています。
例えばfont-weightが 600 の場合には、OpenSans-SemiBold.ttf のフォントが表示されるよう定義しています。
以下は Web フォントを適用したコードの例です。@font-faceの URL がこれを定義しているスタイルシートからの相対パスになっていることに注意してください。
/document-root
/assets
/fonts
OpenSans-SemiBold.ttf
/css
styles.css
index.html@font-face{
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
src: url('../fonts/OpenSans-SemiBold.ttf') format('truetype');
}
body{
font-family: "Open Sans";
}
h5{
font-weight: 600;
}<!DOCTYPE html>
<html>
<head>
<link href="./assets/css/style.css" rel="stylesheet">
</head>
<body>
<h5>Hello World!!</h5>
</body>
</html>
Font Awesome
Font Awesome とは、無料でも公開されている Web アイコンフォントです。
商用利用が可能なので、様々なサイトで使われているのをよく見かけますね。
通常は HTML の<head>部分に以下のような感じでリンクして CDN から読み込みます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v6.6.0/css/all.css">これを自サーバ上に配置したフォントファイルを読み込むようにしますので、この部分は削除します。
Google フォントのときと同じように、まずは必要なフォントファイルをダウンロードします。
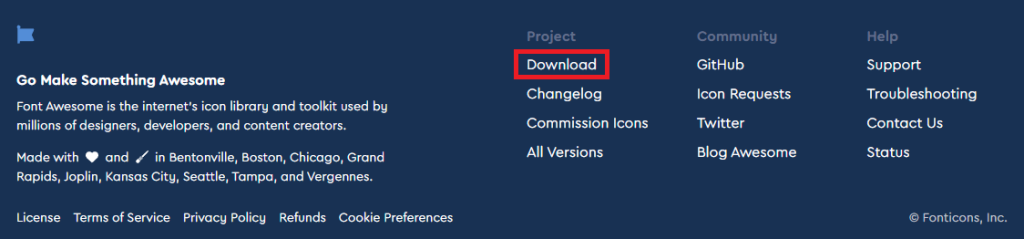
以下の Font Awesome のサイトにアクセスし、ページ最下部の「download」をクリックします。
Font Awesome
https://fontawesome.com/

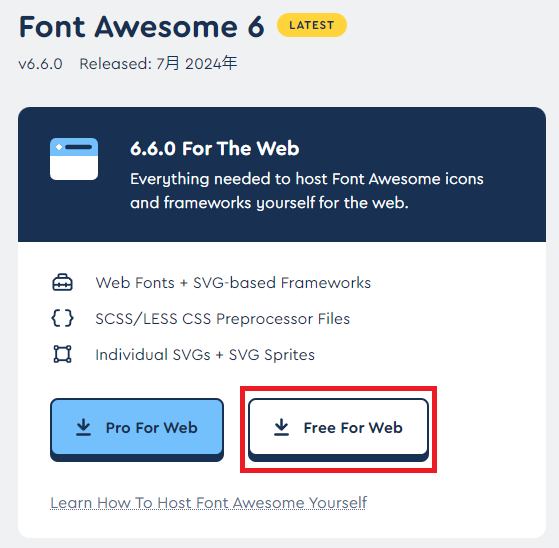
無料版を利用したい場合は「Free For Web」をクリックします。

ダウンロードしたファイルを解凍し、必要なフォントファイルを取り出して所定のフォルダに格納します。
スタイルシートもありますので、これも同様に抜き出します。
フォントの種類は、SOLID や REGULAR など色々ありますが、とりあえずall.cssもしくはall.min.cssを持ってくれば、すべてのタイプのフォントを使えるようになります。
この CSS にはすでに@font-faceが定義されており、例えば SOLID の場合は以下のように記述されています。
@font-face {
font-family: 'Font Awesome 6 Free';
font-style: normal;
font-weight: 900;
font-display: block;
src: url("../webfonts/fa-solid-900.woff2") format("woff2"), url("../webfonts/fa-solid-900.ttf") format("truetype"); }ということで、SOLID を利用したい場合はfa-solid-900.woff2もしくはfa-solid-900.ttfを解凍したファイル群より抜き出し、所定の場所に配置します。
ここでは../webfonts配下に配置するよう定義されているので、自サイトでも同じように配置するか、配置先を変更したい場合はall.cssのurlを編集します。.woff2と.ttfは圧縮フォーマットの違いですが、どちらも一般的なブラウザで広くサポートされているのでどちらでも構いません。
以下の例では../webfontsにフォントファイルを配置しています。
/document-root
/assets
/css
all.css
styles.css
/fonts
OpenSans-SemiBold.ttf
/webfonts
fa-solid-900.woff2
index.html<!DOCTYPE html>
<html>
<head>
<link href="./assets/css/all.css" rel="stylesheet">
<link href="./assets/css/style.css" rel="stylesheet">
</head>
<body>
<h5>Hello World!!</h5>
<i class="fa-solid fa-gear"></i>
</body>
</html>無事表示されました。

このようにフォントファイルを自サーバ環境に取り込む手順はそれほど大変なことではありませんので、やっておいて損はないかと思います。
SLA の厳しいシステム要件がある場合は、少しでも堅牢に環境構築しておくことが大事ですね。



コメント