OpenAPI とは、RESTful API 設計のために策定された仕様であり、その具体案として API の定義フォーマットやドキュメント化、テストの実施を支援するためのツールを提供しています。
これらのツール群はもともと Swagger として知られていたオープンソースのフレームワークで、2015 年に新設された OpenAPI Initiative という組織に譲渡され、現在では OpenAPI という名前で普及が進められています。
Swagger からの経緯もあり、OpenAPI に関係するツール群の情報は新旧含めてネット上にバラバラに点在しているため、なかなか全容が見えにくい状況にあります。
ここでは、OpenAPI の仕様とともに提供されているツールについての解説や関連リンクを紹介いたします。
OPENAPI INITIATIVE
https://www.openapis.org/
OpenAPI Specification v3.1.0
https://spec.openapis.org/oas/v3.1.0
GitHub – OAI/OpenAPI-Specification
https://github.com/OAI/OpenAPI-Specification
API 定義のドキュメント化 – Redocly(Swagger UI)
Redocly は API の定義ファイルを元にブラウザで閲覧可能な HTML のドキュメントを生成します。
Redocly で生成された API ドキュメントは HTML を用いたインタラクティブドキュメントであり、非常に視認性に優れています。
GitHub – Redocly/redoc
https://github.com/Redocly/redoc
Redocly デモ画面
https://redocly.github.io/redoc/
Redocly
https://redocly.com/docs/
Redocly CLI
Redocly CLI は Rodocly のコマンドラインインターフェースツールで、npm(Node.js のパッケージマネージャー)でインストールします。
npm のインストールについては、以下の記事を参照してください。
参考: Node.js のパッケージ管理ツール npm とは
以下、Redocly CLI をインストールするコマンドです。
>npm install -g @redocly/cli@latestAPI の定義ファイルを作成し、以下のコマンドに指定することで HTML 形式のドキュメントファイルが出力されます。
>redocly build-docs {定義ファイルのパス} --output {出力ファイル.html}リモートパッケージ実行npxにより、Redocly CLI をインストールせずともファイルの出力は可能です。
>npx @redocly/cli@latest build-docs {定義ファイルのパス} --output {出力ファイル.html}lintコマンドは API 定義のエラーチェックができます。
>redocly lint {API定義ファイルのパス}
# リモートパッケージ実行
>npx @redocly/cli@latest lint {API定義ファイルのパス}
GitHub – Redocly/redocly-cli
https://github.com/Redocly/redocly-cli
Swagger UI
https://swagger.io/tools/swagger-ui/
Redoc
GitHub の Redocly organization に Redoc という関連パッケージがありますが、こちらは動的なドキュメント生成ツールで、Redoc が提供する JavaScript を HTML に埋め込むことでドキュメントが作られます。
JavaScript がダイレクトに定義ファイルを読み込むので、ドキュメントの閲覧には常に定義ファイルが必要となりますが、API 定義の変更に伴って毎回ドキュメント生成(build-docs)する必要がなくなります。
埋め込み式なので、あなたの Web サイトに API ドキュメントを埋め込むことも可能です。
JavaScript は CDN で提供されています。
以下は Redoc を利用した API ドキュメントのコード例です。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Redoc</title>
</head>
<body>
<redoc spec-url="/api/myapi.json"></redoc> 1
<script src="https://cdn.redoc.ly/redoc/latest/bundles/redoc.standalone.js"> </script> 2
</body>
</html>
① API 定義ファイルを指定します。
② Redoc が提供する JavaScript をインクルードします(固定)。
GitHub – Redocly/redoc
https://github.com/Redocly/redoc
フロントエンド側のテスト – Prism
Prism は OAS に基づいて API のモックサーバを簡単に立ち上げることができます。
これにより、バックエンドが完成する前にフロントエンドの開発や API のテストが可能になります。
Prism は npm(Node.jsのパッケージマネージャー)でインストールします。
>npm install -g @stoplight/prism-cli後は API 定義ファイルさえあれば、以下のコマンドでモックサーバを起動できます。
恐ろしく簡単ですね。
>prism mock sample.yaml
[18:17:10] » [CLI] ... awaiting Starting Prism…
[18:17:10] » [CLI] i info GET http://127.0.0.1:4010/users
[18:17:10] » [CLI] ► start Prism is listening on http://127.0.0.1:4010
# or
>npx prism mock sample.yaml
[18:17:22] » [CLI] ... awaiting Starting Prism…
[18:17:22] » [CLI] i info GET http://127.0.0.1:4010/users
[18:17:22] » [CLI] ► start Prism is listening on http://127.0.0.1:4010ためしに CURL コマンドでレスポンスを確認してみましょう。
API 定義は Redocly のデモ画面のものを拝借しました。
>curl -H "api_key:test" "http://127.0.0.1:4010/pet/1"
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 430 100 430 0 0 40232 0 --:--:-- --:--:-- --:--:-- 43000{"id":-9007199254740991,"category":{"id":-9007199254740991,"name":"string","sub":{"prop1":"string"}},"name":"Guru","photoUrls":["string"],"friend":{"id":0,"category":{"id":0,"name":"string","sub":{"prop1":"string"}},"name":"Guru","photoUrls":["string"],"friend":{},"tags":[{"id":0,"name":"string"}],"status":"available","petType":"string"},"tags":[{"id":-9007199254740991,"name":"string"}],"status":"available","petType":"string"}レスポンスの値は API 定義componentsディレクティブのexamplesフィールドに設定された値が返ってきます。
GitHub – stoplightio/prism
https://github.com/stoplightio/prism
Stoplight Prism
https://stoplight.io/open-source/prism
バックエンド側のテスト – Swagger Editor
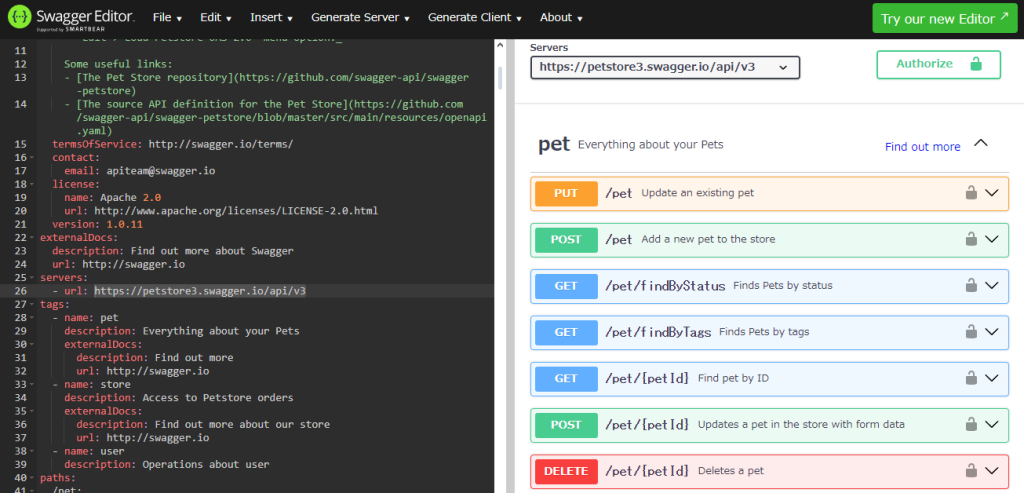
バックエンド側のテストは、Swagger Editor で API 定義を作成しながら行うことができます。
なお、serversディレクティブに正しい送信先 URL を設定する必要があります。
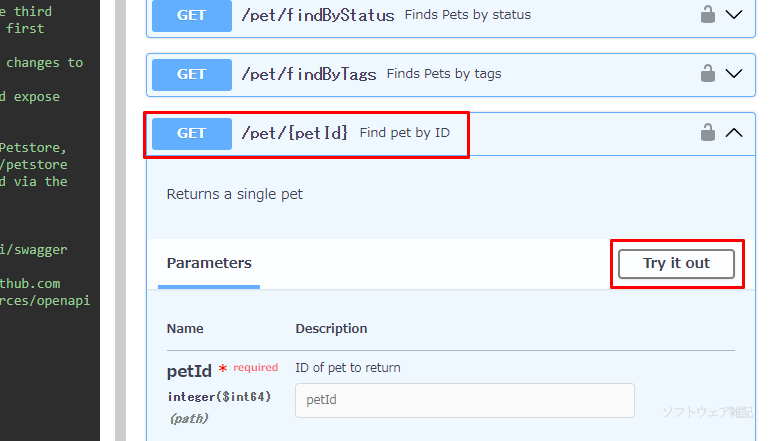
該当する API の「Try it out」をクリックします。

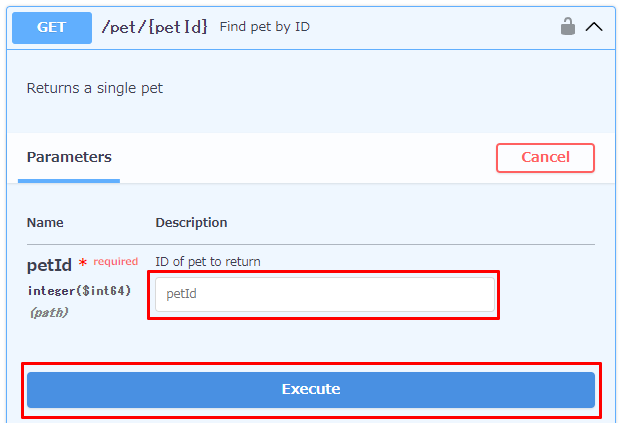
パラメータを入力し「Execute」をクリックします。

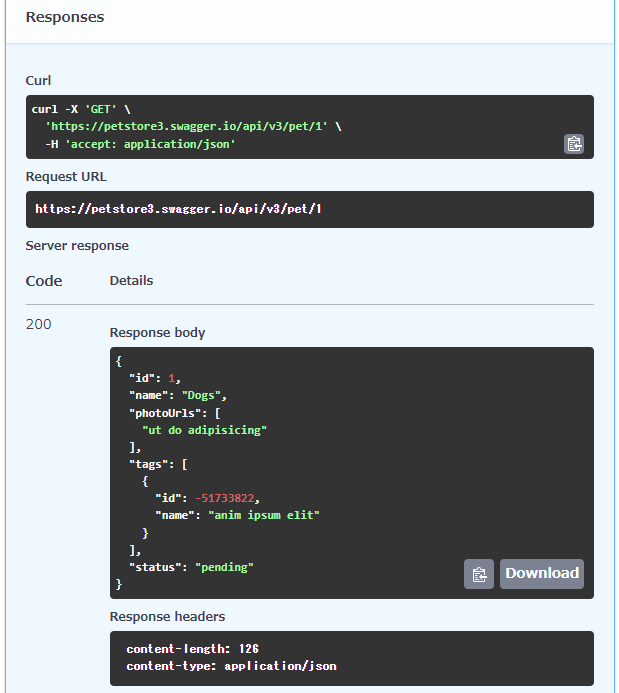
レスポンスが画面上に表示されます。
とても簡単ですね。

Swagger Editor
https://editor.swagger.io/
新 Swagger Editor
https://editor-next.swagger.io/
API 定義の作成 – Stoplight(Swagger Editor)
API の定義は OAS【OpenAPI Specification】によって定められたフォーマットで記述します。
フォーマットの仕様については、以下を参照してください。
参考: OpenAPI の定義フォーマット
Swagger Editor
Swagger Editor は API ドキュメントのプレビューを確認しながら定義ファイルを編集できる Web ベースの便利なツールです。
1画面で定義内容とプレビューが確認でき、定義の編集がダイレクトにプレビューに反映されます。
また面倒なアカウント登録も必要ないため、OAS に慣れている方はこちらの方が使い勝手が良いでしょう。

Stoplight
Stoplight は API の定義ファイル作成を支援するクラウドサービスです。
GUI ベースでの編集により OAS のフォーマットに慣れていない方でもある程度作成が可能であり、初心者にお勧めです。
OAS のフォーマットに慣れている方は Swagger Editor の方が使いやすいかもしれません。
まずは Stoplight の Web サイトにアクセスしアカウントを登録します。
Stoplight
https://stoplight.io/
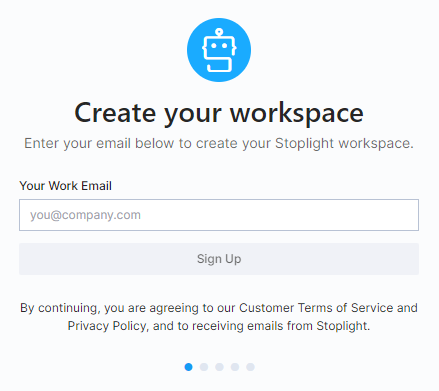
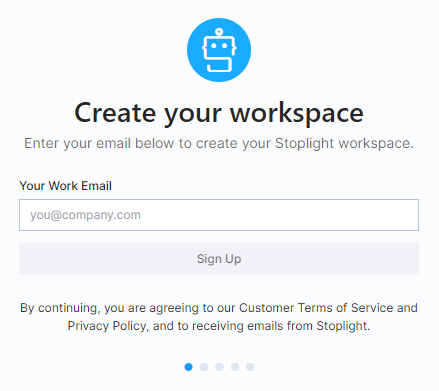
右上の方「Get Started」をクリックし、メールアドレスを入力します。

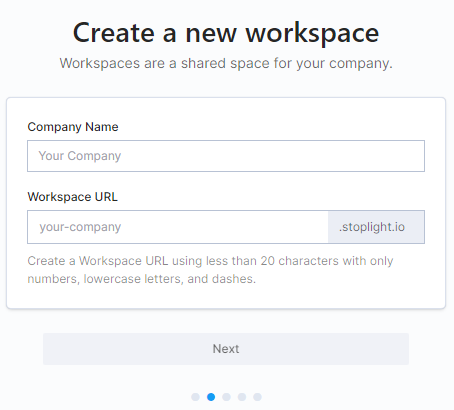
企業名(任意)とワークスペース名を入力します。
ワークスペース名が自分用のログイン URL となります。

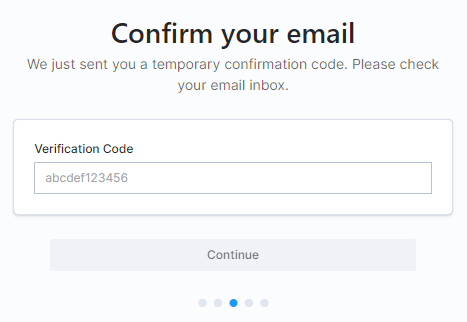
入力したメールアドレス宛に認証コードが送信されますので、これを入力します。

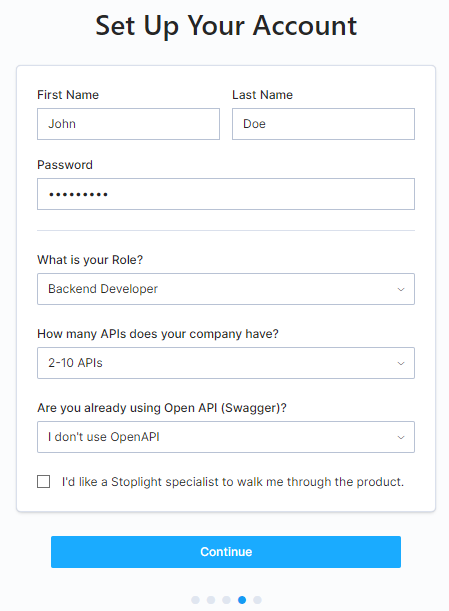
氏名やパスワード、その他の情報を入力し、「Continue」をクリックします。

フリープランを利用するのであれば、画面下部の「No thanks, take me to my free workspace」をクリックします。

これで登録は完了です。
入力したワークスペースの URL にアクセスし、メールアドレスとパスワードを入力してログインします。

まずはプロジェクトの作成です。
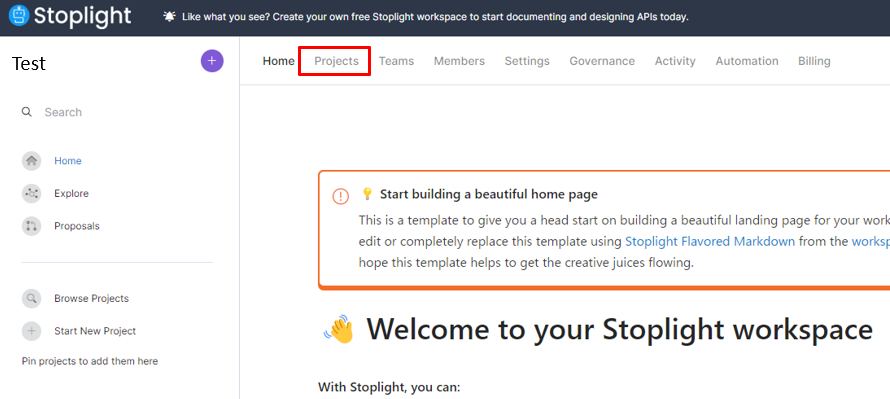
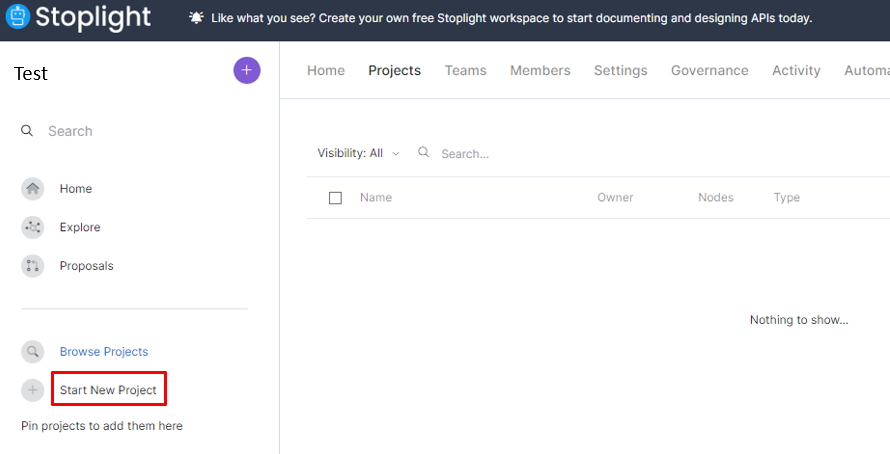
画面上部メニューの「Projects」をクリックし、次の画面で「Start New Project」をクリックします。
なお、フリープランではプロジェクトは1つしか作成できなそうです。

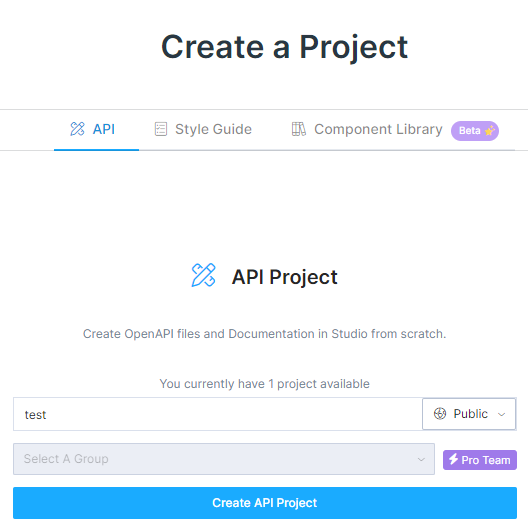
プロジェクト名を入力し、公開レベル(Public/Internal/Private)を選択、「Create API Project」をクリックします。
なお、フリープランでは公開レベルの Private を選択できなそうです。

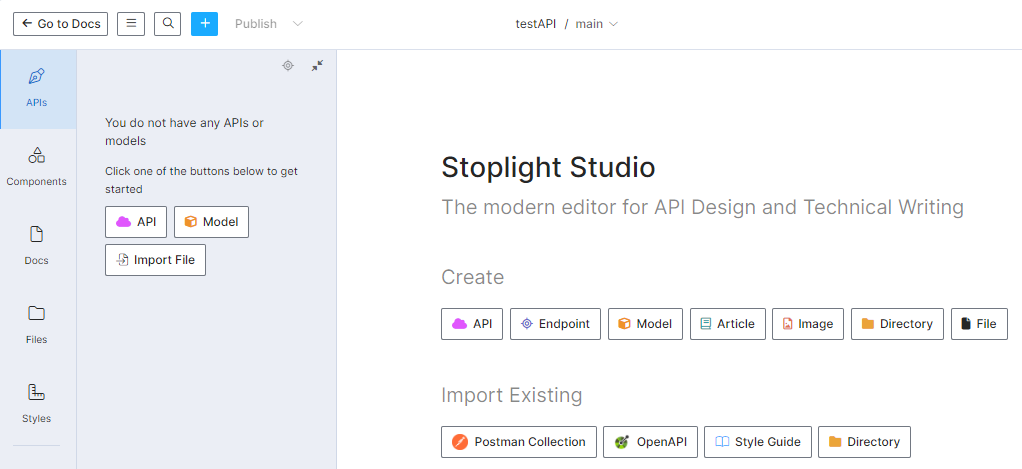
作成が完了したら以下のようなページに遷移しますので、「API」のボタンをクリックします。

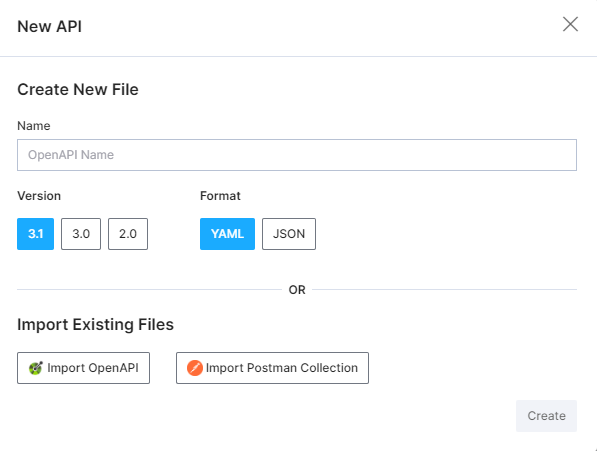
API の名称を入力し、バージョンやフォーマットを選択して「Create」をクリックします。

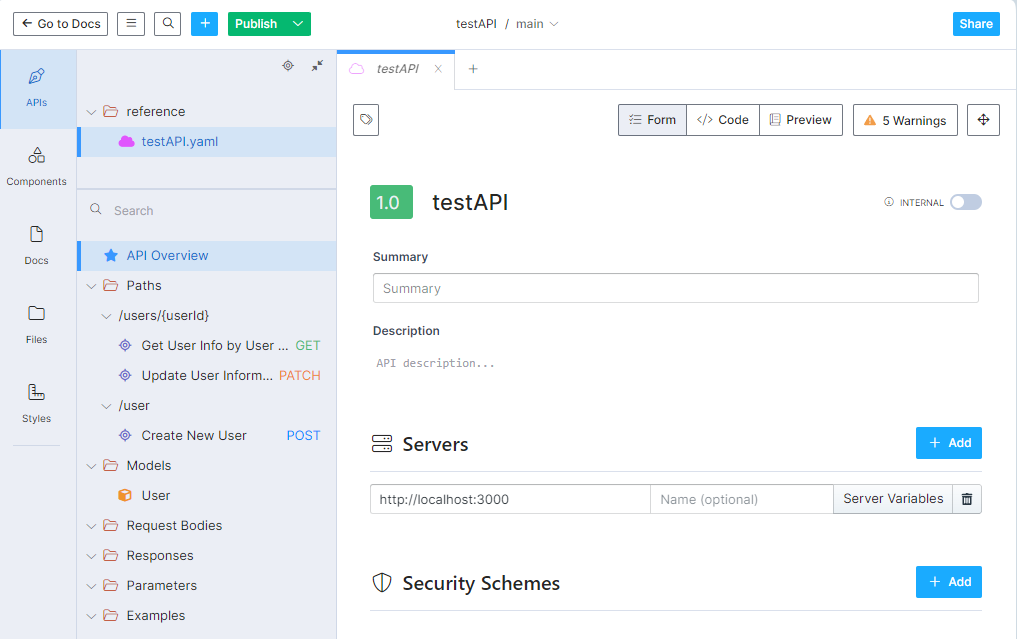
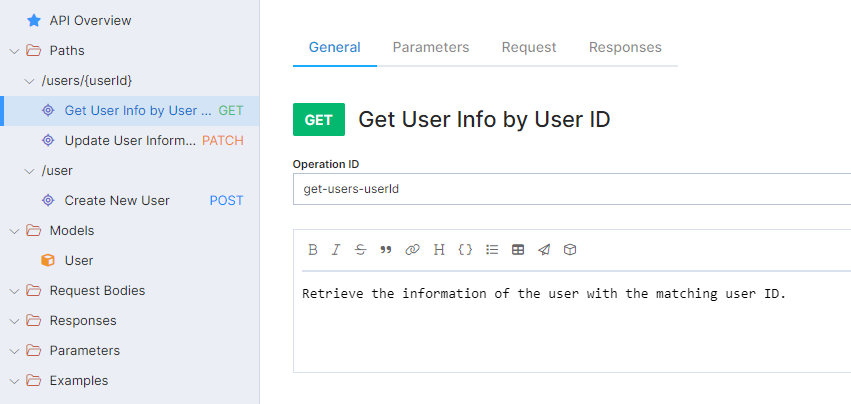
後は画面を見ながら定義を作成していきます。

はじめは定義内容のフォーム入力画面になっていますが、右上「Code」を選択することで定義ファイルの中身を確認することができます。
また「Preview」で API ドキュメントの出力内容を確認することができます。
この Form / Code / Preview を切り替えながら視覚的に API の定義ファイルを作成することができます。
デフォルトでは3つの API と1つの Model が定義されていますので、これに習って自身の定義を入力していきます。

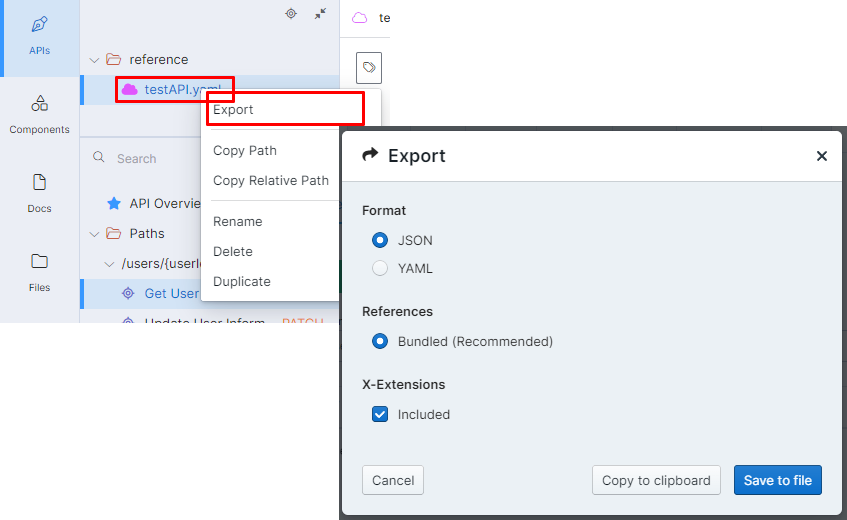
作成が完了したら左メニュー「reference」の定義ファイル名が表示されている箇所を右クリックし、「Export」を選択して必要な情報を入力、「Save to File」をクリックして定義ファイルを保存します。





コメント