GitHub の Issues(タスク管理)や Projects(プロジェクト管理)を利用した運用方法を、Git ワークフローに当てはめながら解説いたします。
素の Git によるソース管理の運用方法やワークフローについては以前の記事で解説いたしました。
では、Git のホスティングサービスである GitHub を利用した場合の運用方法やその手順はどのような感じになるでしょうか。
GitHub を利用するメリットは、環境構築のしやすさやブラウザ画面上からの操作で運用が視覚的にわかりやすいことですね。
特に Git 標準にはないプルリクエストの機能は、今やソース管理の運用上かかせないものであり、GitHub(もしくはその他の Git プラットフォーム)を使わない選択肢はほとんどなくなってきているのではないでしょうか。
また、Issues や Projects という機能により、単なるソース管理という枠を超えてかなり充実したサービスとなっています。
これらの機能を利用しながら、Git ワークフローの実際の運用手順について説明したいと思います。
GitHub の環境構築の手順については、以下の記事を参考にしてください。
参考: GitHub の環境構築から git clone までの手順
プロジェクトの作成
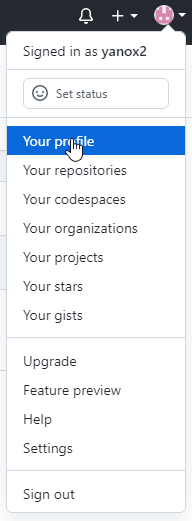
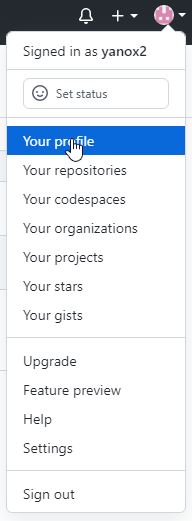
ユーザアイコンのメニューより Your profile を選択します。

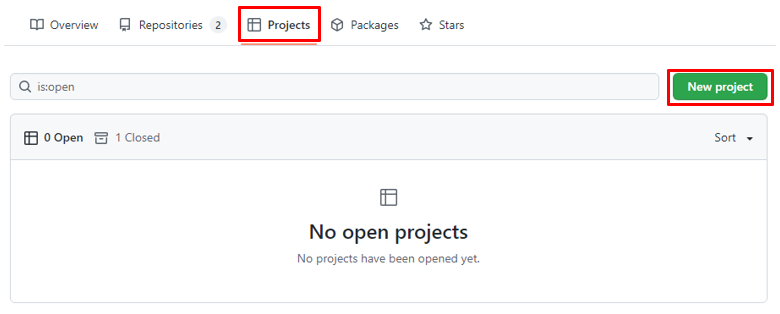
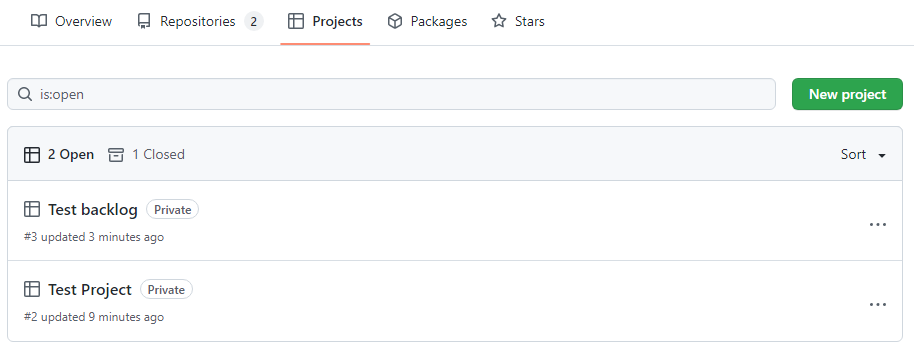
上部タブの Projects を選択し、「New project」をクリックします。

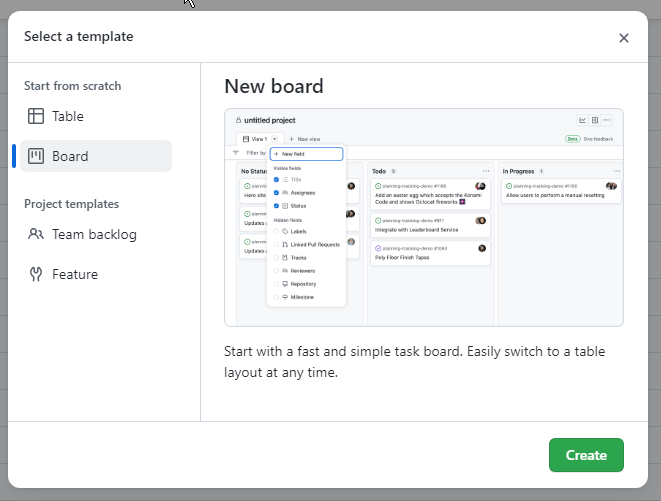
プロジェクト作成のウィンドウが表示され、4つのテンプレートの選択が出てきます。

ここでは Board を選択します。
ボードレイアウトはカンバン方式(ジャストインタイム方式)による issue 管理を実現します。
タスクアイテムの追加も容易で、アイテムの移動もマウス操作で簡単にできます。
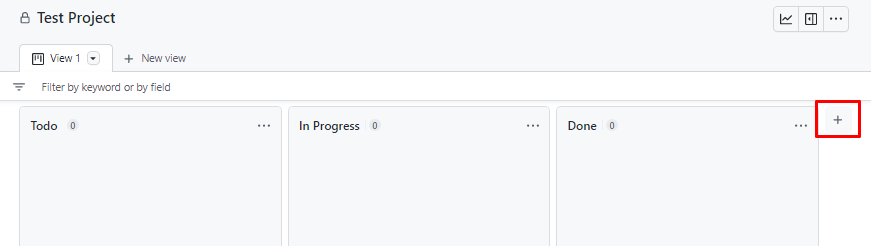
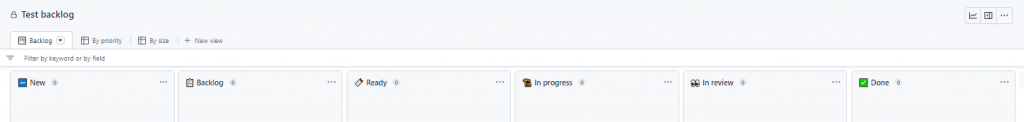
Board を選択すると、以下のようなプロジェクト画面が表示されます。

Todo、In Progress、Done の3つのステータスのカラムが作られていますね。
カンバン方式で扱う各工程がこのカラムにあたります。
カラムは「+」をクリックすることで簡単に追加できます。
また、カラム名をシングルクリックすることですぐにカラム名の変更ができます。
これでプロジェクトが作成できました。

ちなみに Team backlog のテンプレートだともう少し詳しい工程に割り振られます。

リポジトリとプロジェクトの関連付け
リポジトリとプロジェクトを関連付けします。
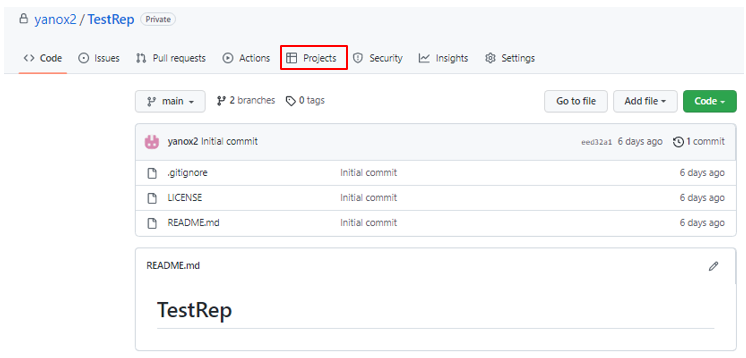
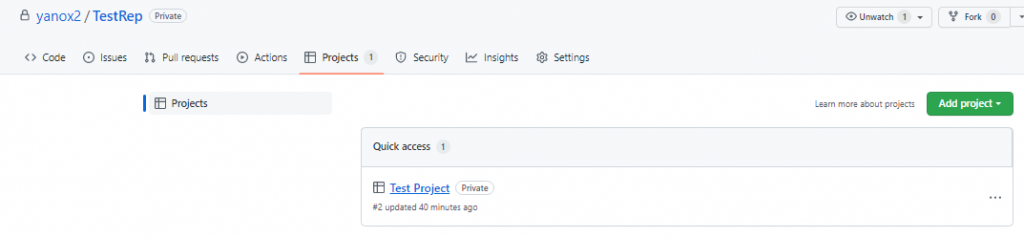
リポジトリのトップページの上部タブ Projects をクリックします。

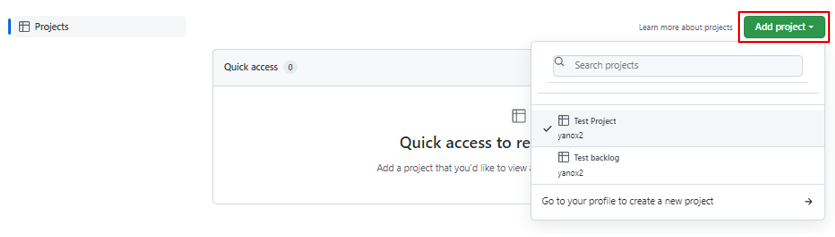
右上の「Add project」をクリックし、該当するプロジェクトを選択します。
複数のプロジェクトが該当する場合は複数選択します。

リポジトリとプロジェクトが関連付けされました。
これでリポジトリのトップ画面からもプロジェクトの画面にいけるようになりました。

プロジェクトの設定
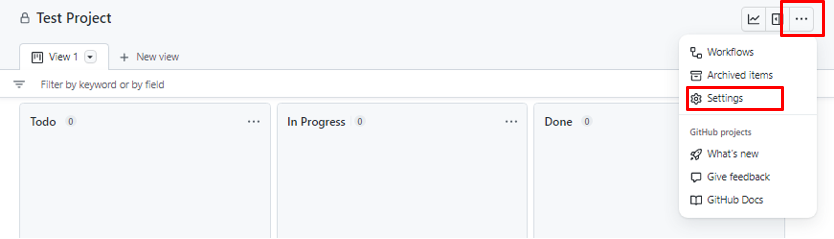
プロジェクト画面の右上「…」のアイコンをクリックするとメニューが現れますので、Settings を選択します。

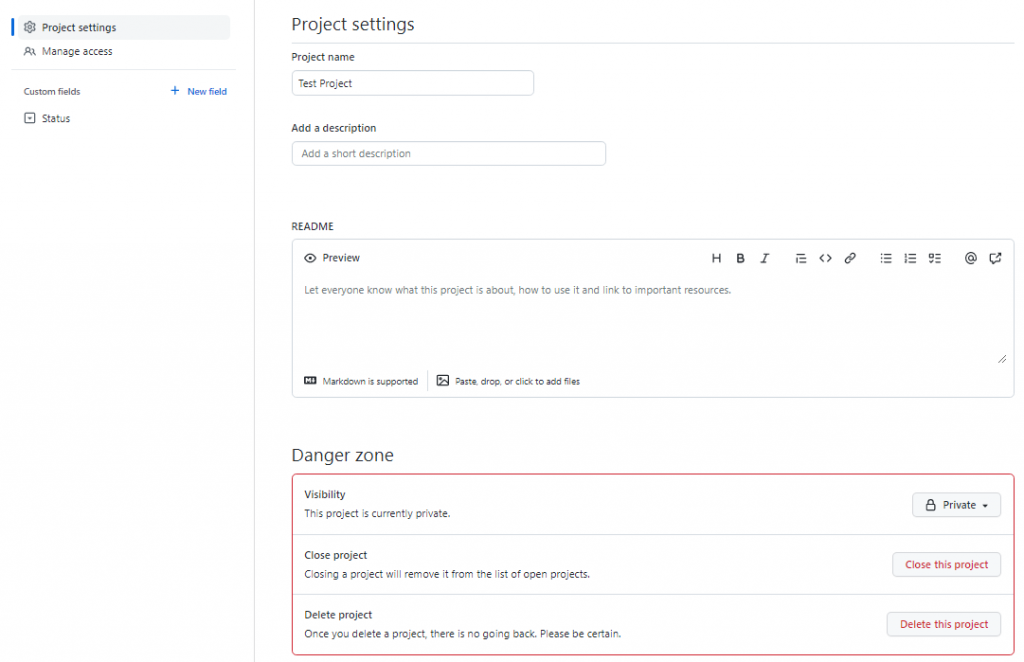
・Project settings
プロジェクト名や README、public/private などを設定できます。
プロジェクトの削除・クローズもここでできます。

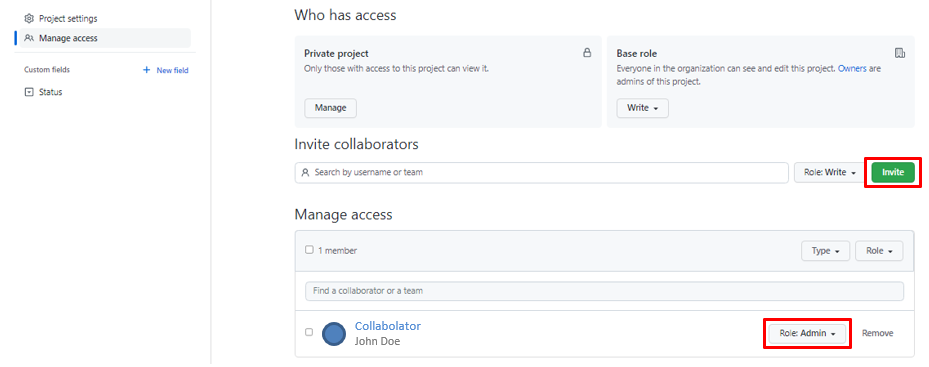
・Manage access
プロジェクトメンバー(コラボレータ)の招待やアクセス権(Read/Write/Admin)が設定できます。

Read
チームや個人はプロジェクトを参照することしかできません。
Write
チームや個人はプロジェクトを参照・編集できます。
Admin
チームや個人はプロジェクトを参照・編集でき、新しいコラボレータを追加できます。
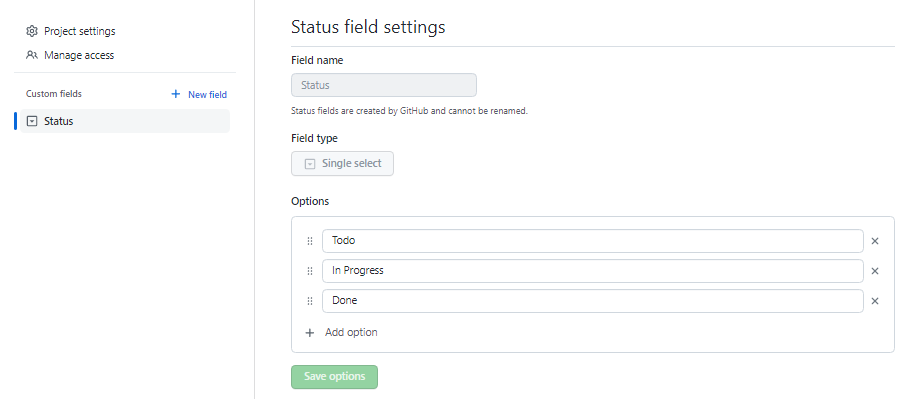
・Custom fields
プロジェクト画面に表示されるフィールドを設定します。
デフォルトで Status というフィールドが存在し、ボードレイアウトのカラムに対応しています。
Status フィールドの設定もここからできますが、ボードレイアウトから行う方が良いかと思います。

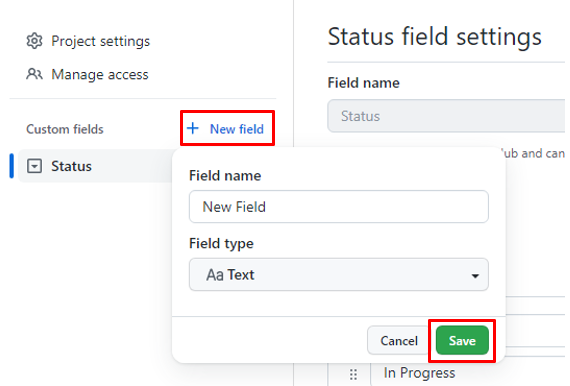
新しくフィールドを作成するには、左メニュー「+New field」をクリックし、フィールド名と種類を選択して「Save」ボタンをクリックします。

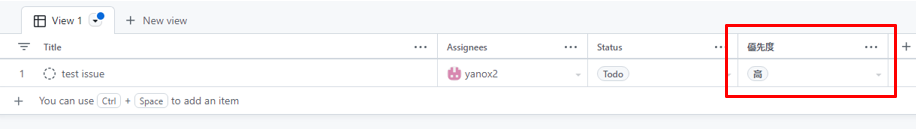
作成したフィールドは、テーブルレイアウトやボードレイアウトのカラムとして表示されます。
ここでは優先度というフィールドを作成してみました。
テーブルレイアウトでは以下のように表示されます。
この画面の「+」でもフィールドの追加はできるようです。

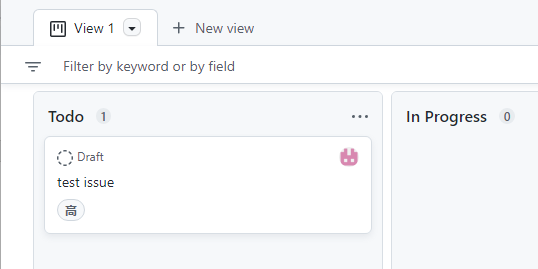
ボードレイアウトではこのように表示されます。

フィールドの設定はそのままにして、表示/非表示だけ変えることも可能です。
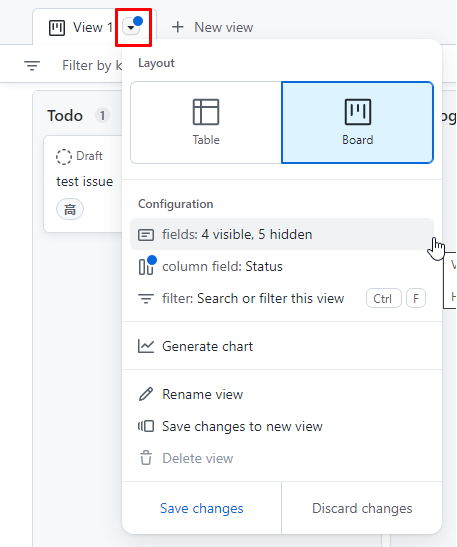
先ほどの Settings の画面からプロジェクト画面に戻り、View 1 タブのプルダウンをクリックして、レイアウトメニューを出します。

Table / Board の表示切り替えもここでできますね。
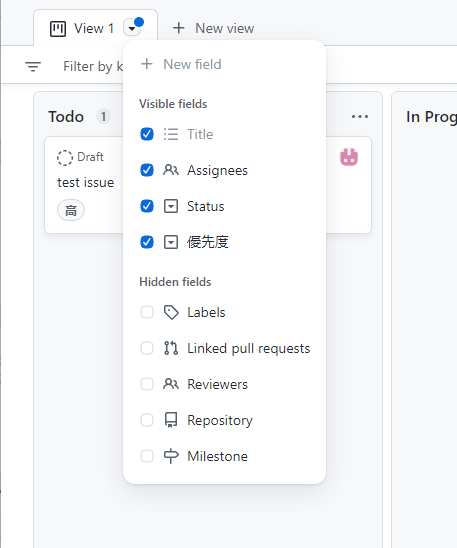
fields の行をクリックすると表示設定が出てきます。
表示したいものを Hidden fields から選択、非表示にしたいものを Visible fields から選択します。

ワークフロー
issue の作成から本番リリースまでの手順を、Git ワークフローにあてはめながら説明します。
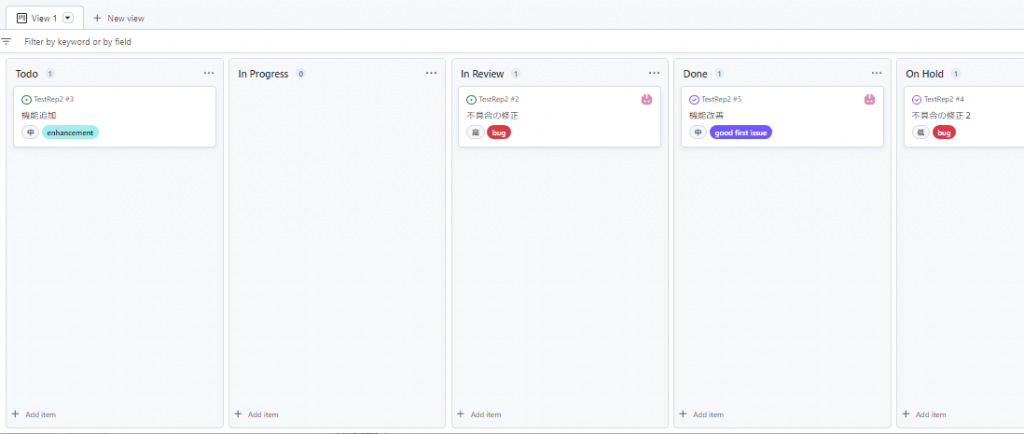
例としてはいまいちですが、使っていくとこんな感じになります。

ちなみにこの例ではテンプレートからいくつかのカスタマイズを行っています。
・レビュー待ち(In Review)と保留(On Hold)のカラム追加
・ラベルと優先度(独自に作成)のフィールド表示
1. タスクの発生(No Status → Todo)
不具合を修正したい、新機能を追加したいなど、なんらかのタスクが発生したら、Todo カラムにアイテムを作成します。
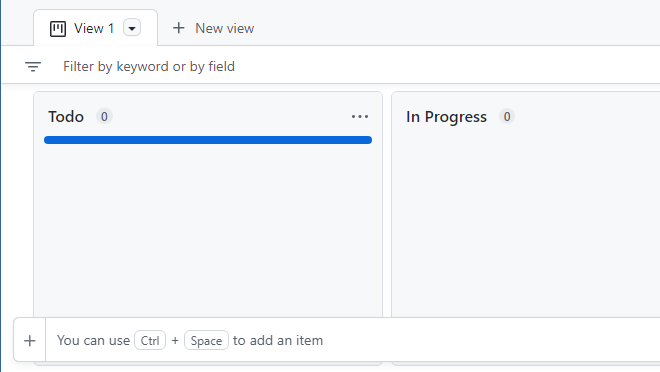
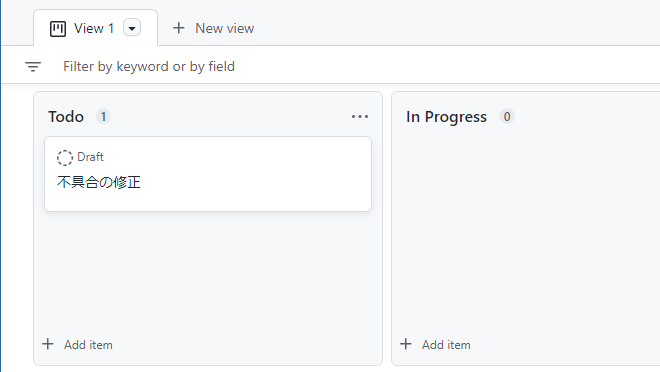
Todo カラム下部の「+Add item」をクリックすると入力欄がでてきますので、タイトルを入力します。

タスクアイテムが作成されました。

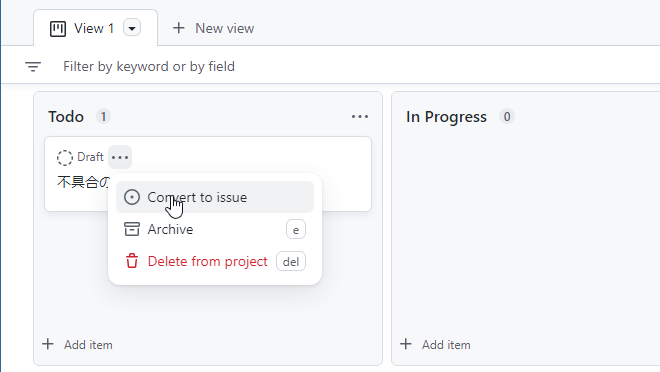
作成したアイテムを issue 化します。
アイテムにマウスを置くと「…」が現れますのでこれをクリックし、「Convert to issue」をクリックします。
リポジトリが複数ある場合はリポジトリ選択のウィンドウが出てきますので、該当するリポジトリを選択します。

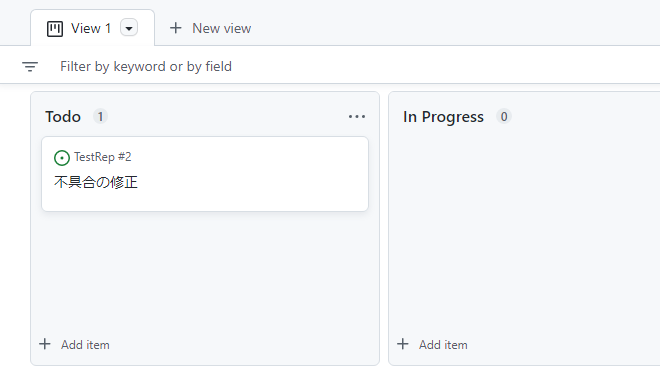
タスクアイテムが issue 化され、リポジトリと紐づきました。

もちろん issue を作成してからプロジェクトに紐づけることもできます。
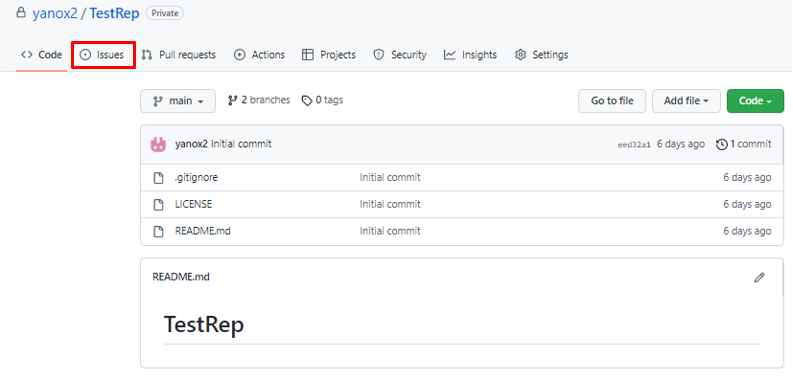
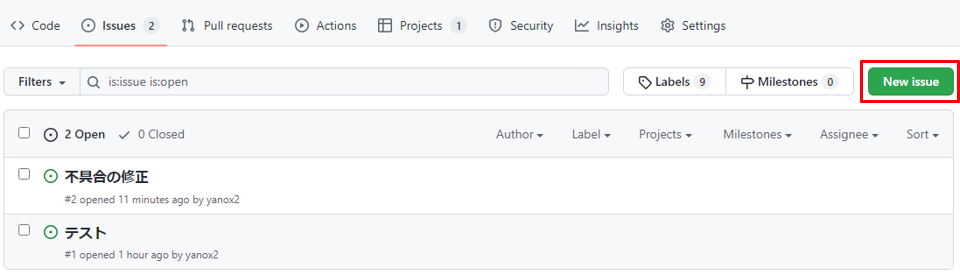
リポジトリトップ画面の上部タブ issues をクリックします。

右上の「New issue」をクリックします。

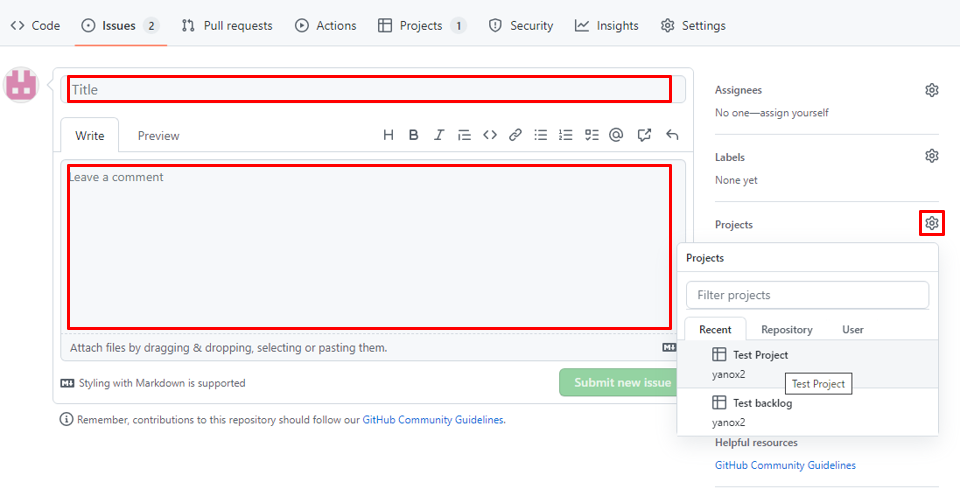
issue のタイトルやコメントを入力し、右側メニューの Projects の歯車をクリックして issue をプロジェクトに紐づけます。

「Submit new issue」をクリックして保存します。
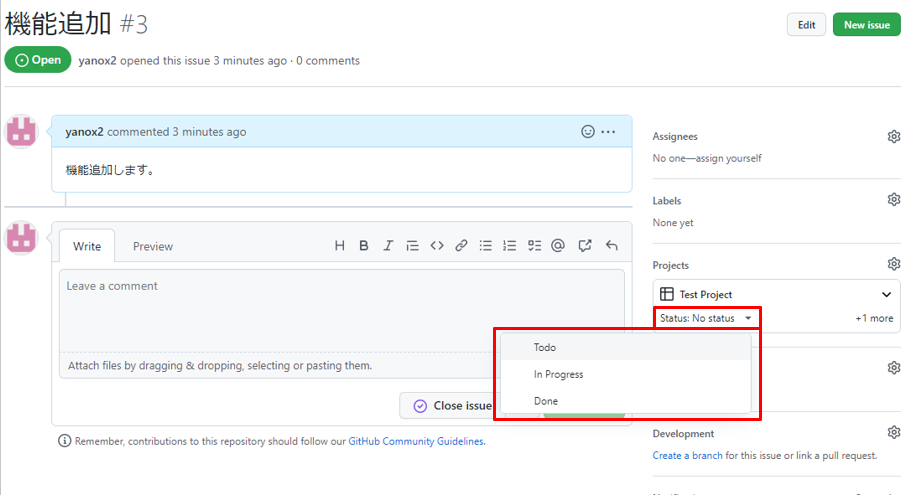
Project の Status が No status になっているので、Todo に変更します。
Status: No status をクリックすると選択メニューが現れます。

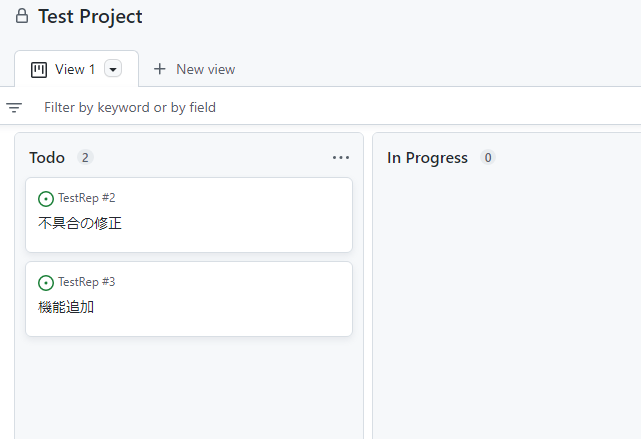
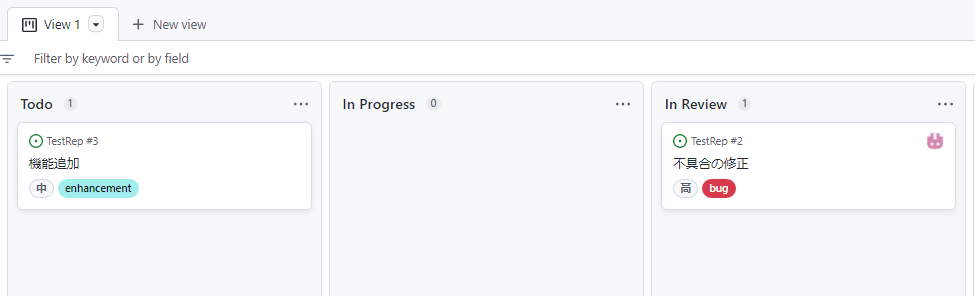
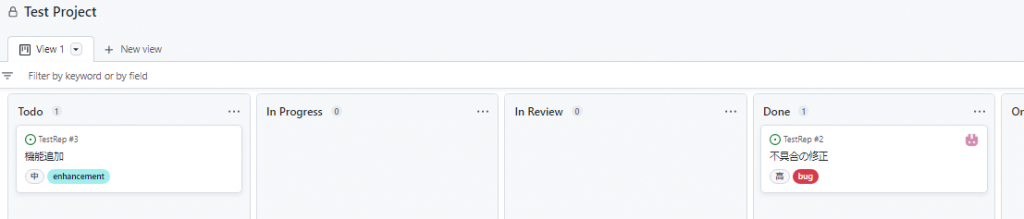
プロジェクト画面に戻ると issue が Todo カラムの中にタスクアイテムとして追加されていますね。

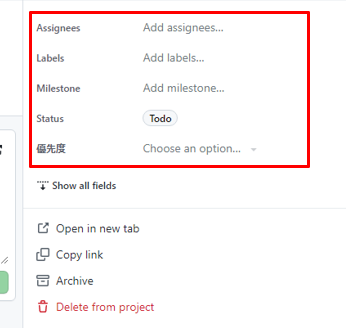
タスクアイテムのタイトルをクリックすると編集画面が出てきます。
右側メニューにはアサインする人、ラベル、マイルストン、Status、自身で作成したフィールド(ここでは優先度)の設定ができるようになっています。

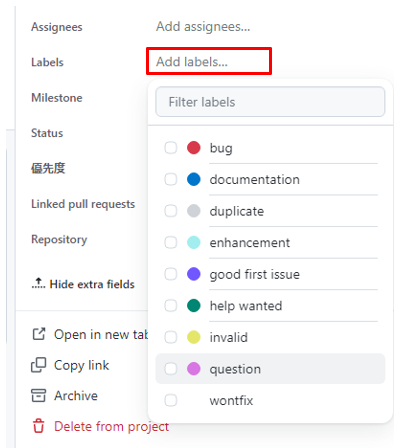
下図はラベルの選択画面です。

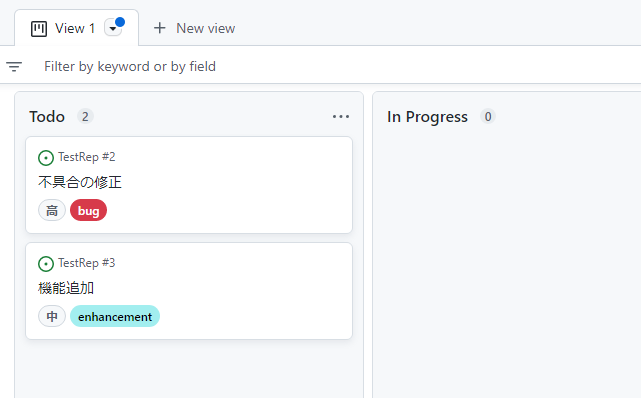
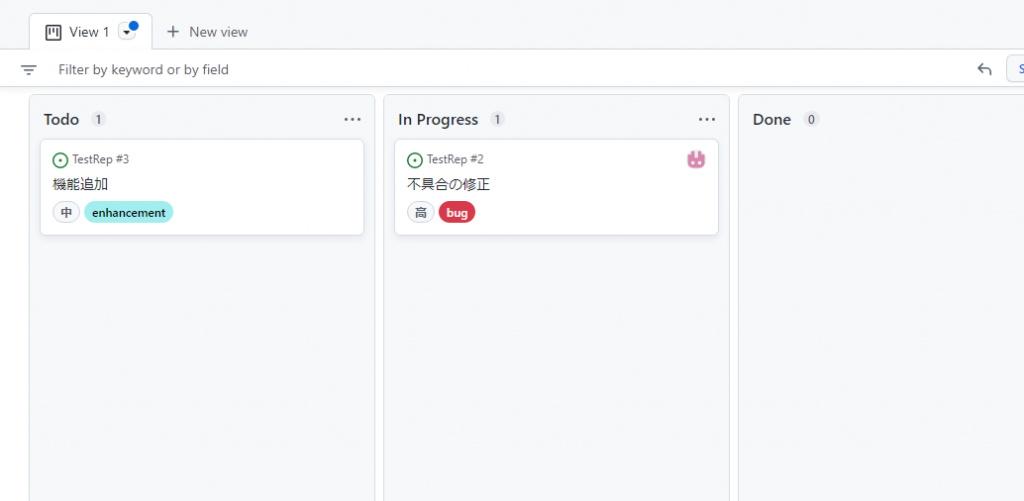
ラベルや優先度も設定すると、各アイテムはこんな感じに表示されるようになりました。

2. タスクのアサイン(Todo → In Progress)
issue に対して担当者を割り振ります。
タスクアイテムのタイトルをクリックして issue 編集画面を開きます。
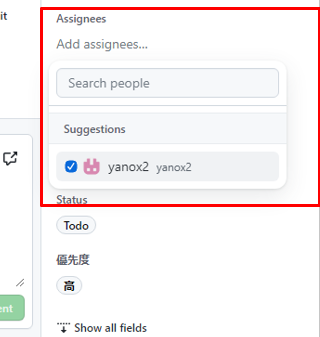
右側メニュー Assignees の「Add assignees…」をクリックすると、メンバーの選択画面がでてきますので、アサインするメンバーを選択します。

アサインされた担当者はタスクアイテムを In Progress に移動させ、実際の作業を開始します。

ワークフロー:手順 ①
① ローカルのdevelopブランチを作成(すでに作成済みであれば最新の状態に)し、これを元に作業ブランチを作成。
# ローカルのdevelopブランチの作成
>git checkout develop
Switched to a new branch 'develop'
Branch develop set up to track remote branch develop from origin.
# ローカルのdevelopブランチを最新の状態に
>git pull origin develop
From https://github.com/yanox2/TestRep
* branch develop -> FETCH_HEAD
Already up to date.
# git checkout -b [作成ブランチ名] [派生元ブランチ名]
>git checkout -b feature/issue02 develop
Switched to a new branch 'issue02'
3. プルリクエスト(In Progress → In Review)
修正が完了したら作業ブランチをコミットし、リモートにあげます。
ワークフロー:手順 ②③
② 修正をcommitする。
>git add -A
>git commit -m "不具合の修正"
[feature/issue02 d523861] 不具合の修正
1 file changed, 3 insertions(+)
create mode 100644 sample.php③ 作業ブランチをリモートにあげる。
>git push origin feature/issue02:feature/issue02
Counting objects: 3, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 322 bytes | 322.00 KiB/s, done.
Total 3 (delta 1), reused 0 (delta 0)
remote: Resolving deltas: 100% (1/1), completed with 1 local object.
remote:
remote: Create a pull request for 'feature/issue02' on GitHub by visiting:
remote: https://github.com/yanox2/TestRep/pull/new/feature/issue02
remote:
To https://github.com/yanox2/TestRep.git
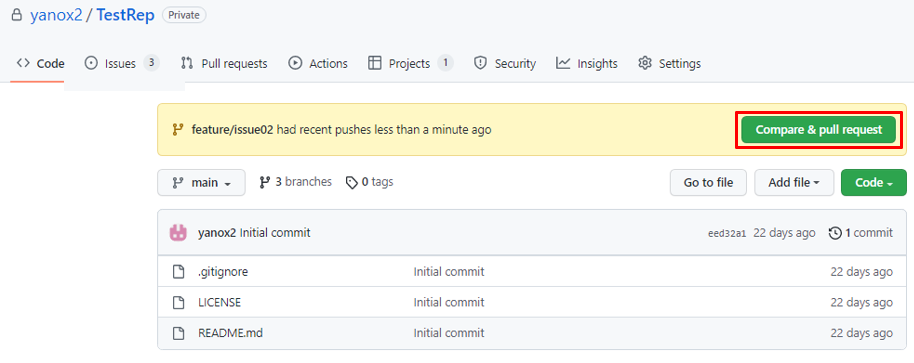
* [new branch] feature/issue02 -> feature/issue02作業ブランチをリモートにあげると、リポジトリトップ画面にプルリクエストのボタンがでてきます。

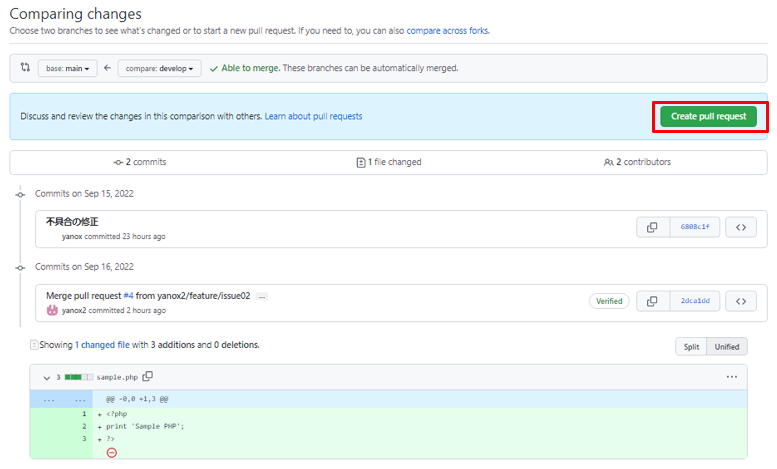
「Compare & pull request」をクリックすると、当該ブランチに対応したプルリクエスト画面がでてきます。
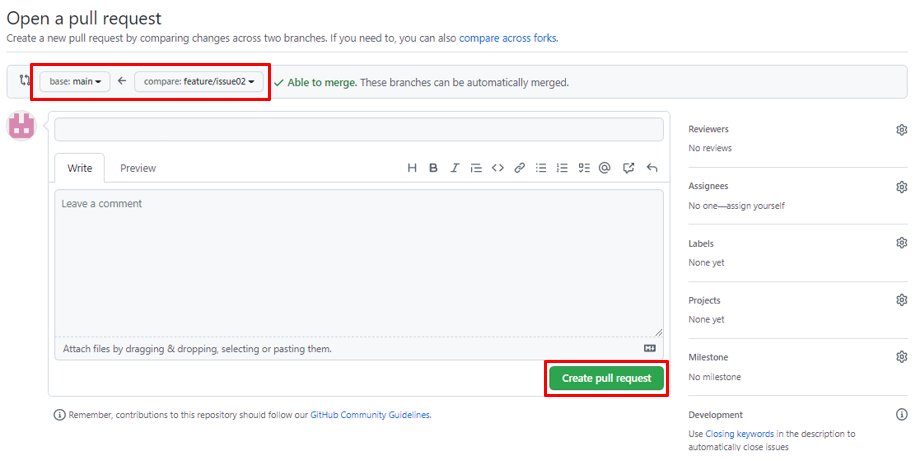
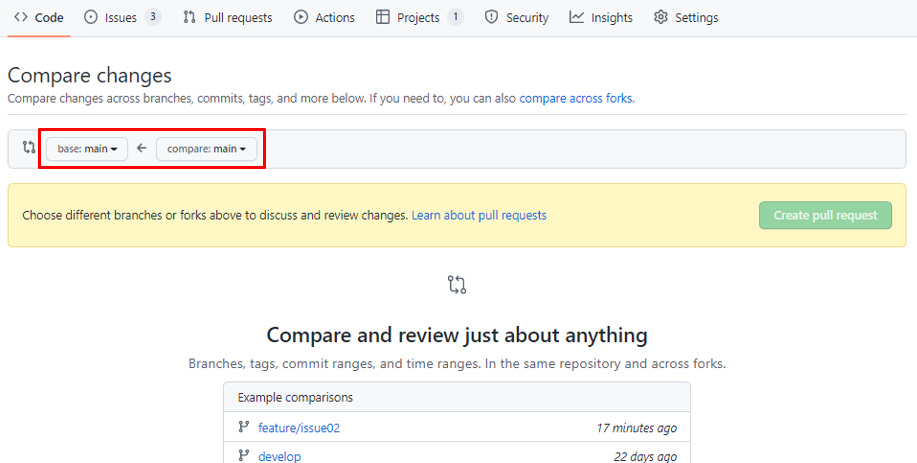
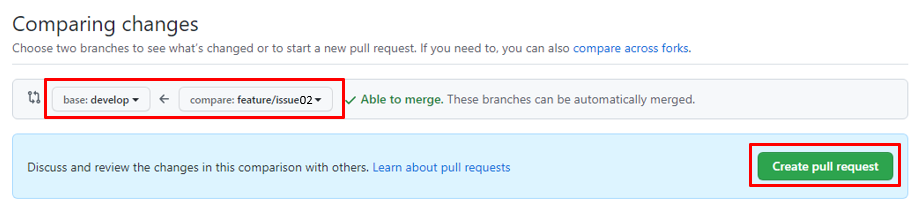
base: をdevelopに変更し、compare: を当該作業ブランチ(feature/issue02)に変更します。
(この手順の場合、compare: はすでに当該作業ブランチが選択された状態になっています)
コメントを入力して「Create pull request」をクリックします。
これでプルリクエストが作成されました。

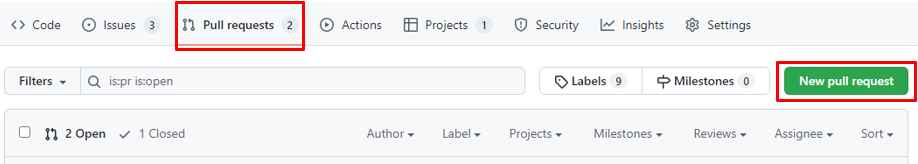
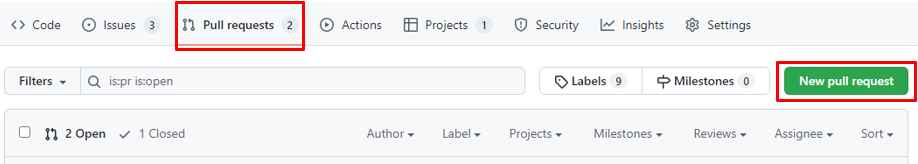
通常のプルリクエスト画面からの場合は、リポジトリトップ画面の上部タブ Pull requests をクリックします。
「New pull request」をクリックしてプルリクエスト作成画面へいきます。

base: をdevelopに、compare: をfeature/issue02に変更します。

「Create pull request」をクリックすると、先ほどのプルリクエスト作成画面までたどりつけます。

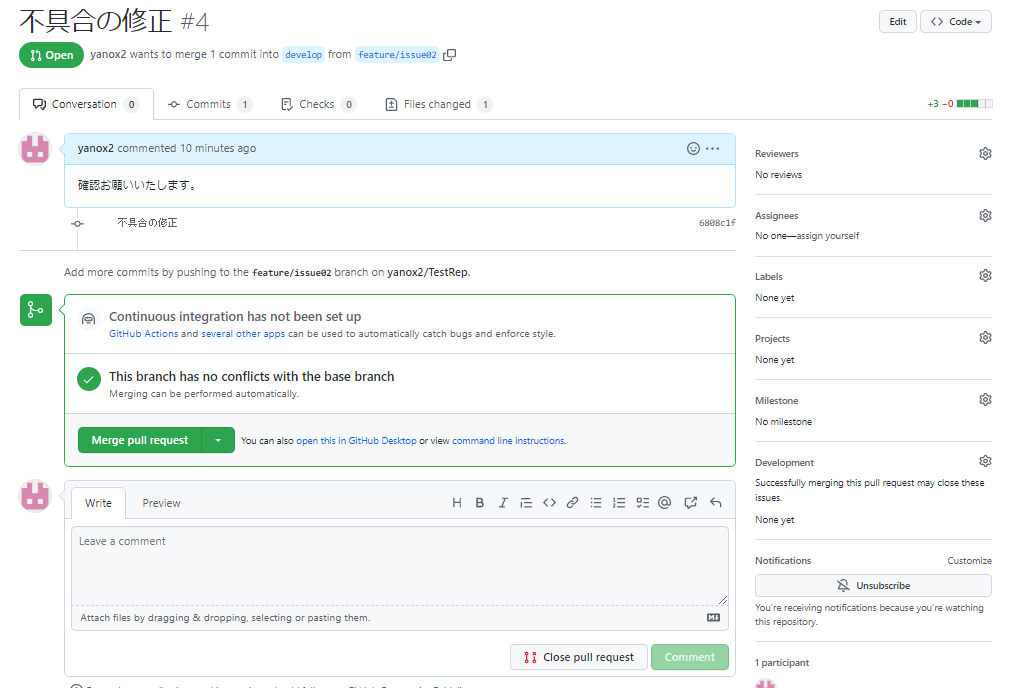
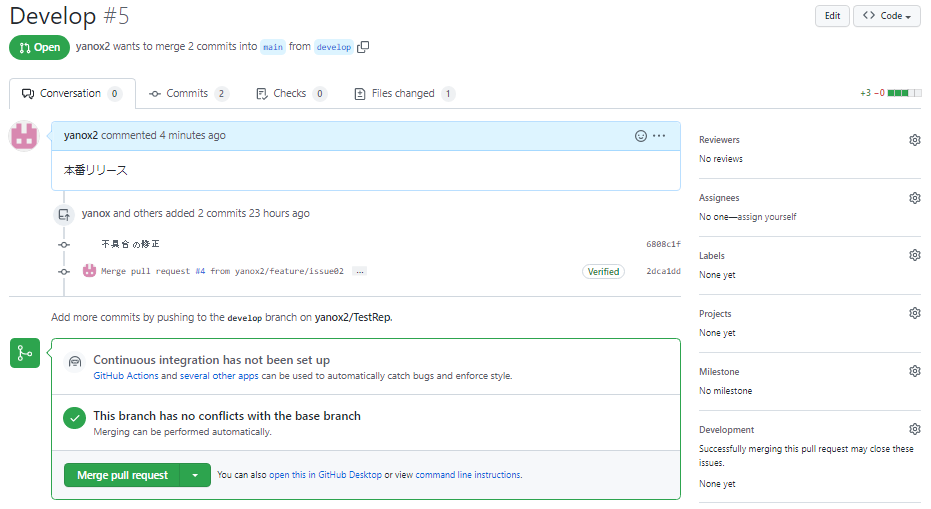
作成されたプルリクエストの画面です。
右側メニューでレビュアーやラベル等を設定できます。

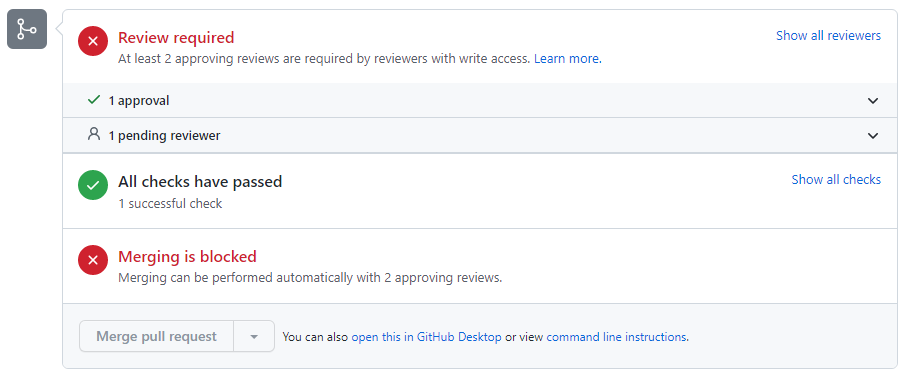
ブランチの設定(Settings → Branches)が Require approvals の場合、プルリクエストの画面は以下のようになり、承認されないとマージできなくなります。

次にプルリクエストと issue を紐づけます。
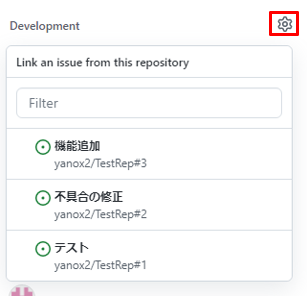
右側メニュー Development の歯車をクリックすると issue の一覧がでてきますので、該当するものにクリックします。

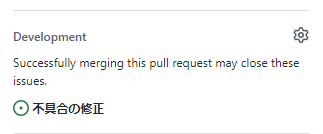
これでプルリクエストと issue が紐づきました。

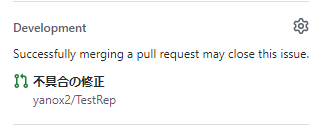
issue 画面を確認してみましょう。
一覧から当該 issue へ行き、右側メニューの Development が以下のようになっていれば紐づけがうまくできています。

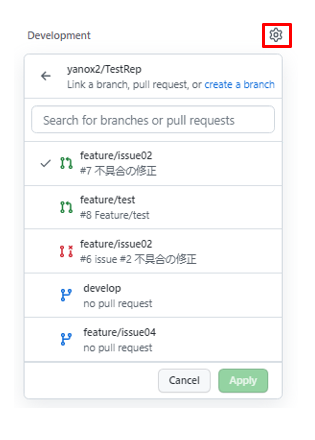
もしうまく紐づいていないようであれば、歯車をクリックするとリポジトリおよびブランチの一覧がでてきますので、該当するものを選択して「Apply」ボタンをクリックします。

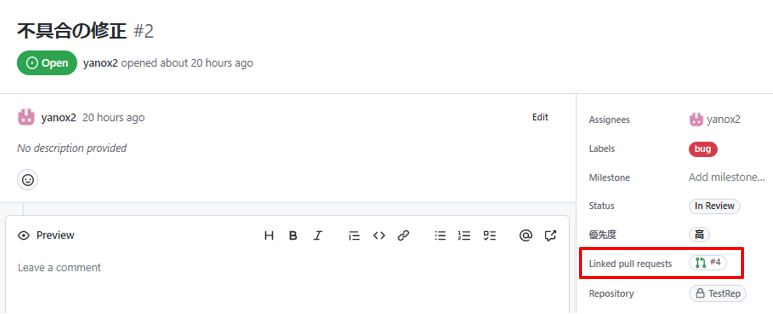
プロジェクト画面に戻り、当該アイテムのタイトルをクリックして編集画面を見てみましょう。

プルリクエストへのリンクができています。
これでタスクアイテムとプルリクエストと issue が紐づきました。
最後に当該アイテムを In Review に移動させます。

4. プルリクエストの承認(In Review → Done)
リクエストを確認し、問題がなければプルリクエストを承認します。
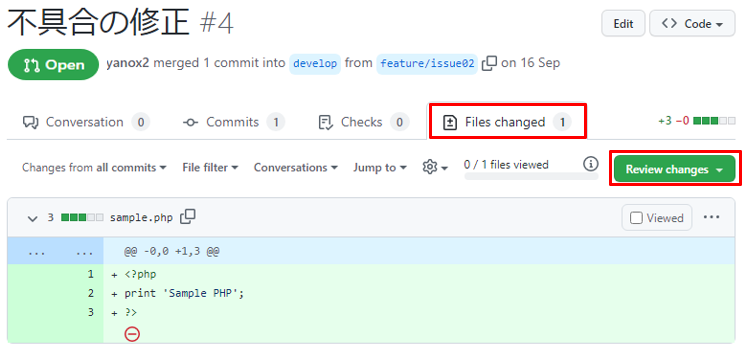
プルリクエスト一覧の画面より該当するプルリクエストを選択します。
上部メニューの Files changed をクリックし、修正内容を確認します。

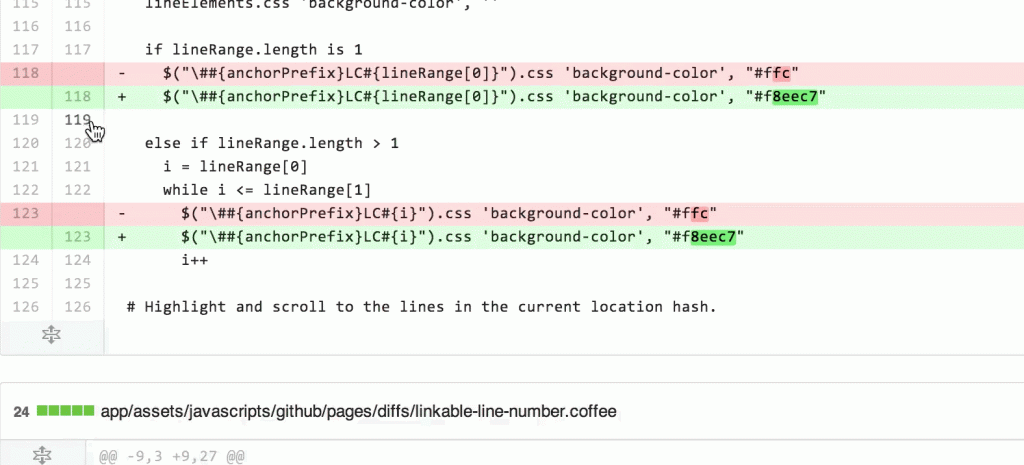
コメントを追加するコード行にカーソルを合わせ、青いコメント アイコンをクリックします。
複数行にコメントを追加するには、クリックしてドラッグして行の範囲を選択し、青いコメント アイコンをクリックします。

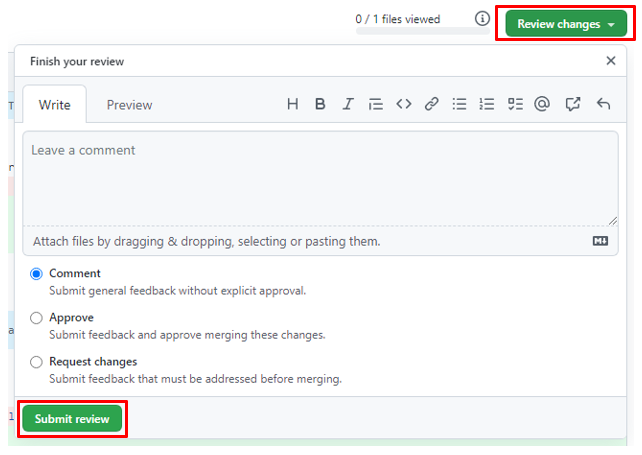
レビューが完了したら「Review changes」をクリックし、レビュー結果を入力します。

レビュー結果には以下の3種類があります。
Comment
一旦コメントのみ追加しました(承認はしていない)。
当該開発者への質問や議論が必要な場合にはこれを選択します。
この後、いくつかやり取りが行われてから承認という流れになります。
Approve
プルリクエストを承認します。
ソースコードの内容に問題がない場合はこれを選択します。
Request changes
プルリクエストを承認するには修正が必要です。
このままでは承認できないと判断した場合はこれを選択します。
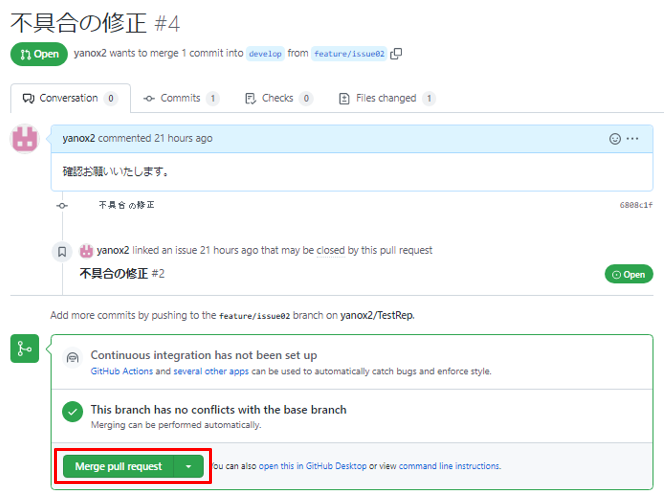
プルリクエストが承認されると、マージができるようになります。

「Merge pull request」をクリックすると作業ブランチがリモートのdevelopブランチにマージされます。
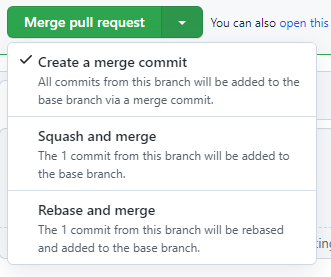
なお、マージに関しては3つの選択肢があります。

Create a merge commit
マージコミットを作成してマージします。
fast-forward させない--no-ffオプションを指定したマージです。
本サイトではこれを推奨します(デフォルトもこれです)。
>git merge --no-ff feature/issue02Squash and merge
マージコミットが作成されますが、コミットがまとめられて元のコミットの情報がなくなります。
Rebase and merge
マージの際に fast-forward が行われます。
ログはきれいになりますが、マージの取り消しが難しくなります。
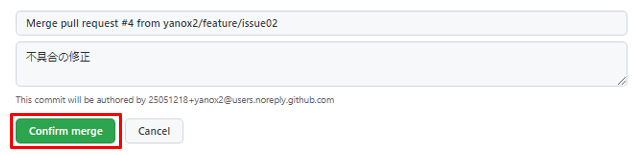
Create a merge commit の場合、コメント入力を入力し、「Confirm merge」をクリックします。

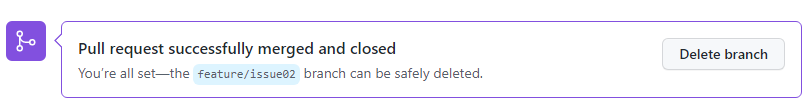
マージが完了し、プルリクエストはクローズされました。

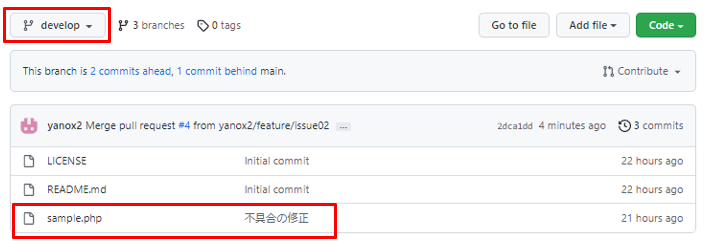
作業ブランチはリモートのdevelopブランチにマージされました。

リモートにあげた作業ブランチは必要なくなったので削除します。
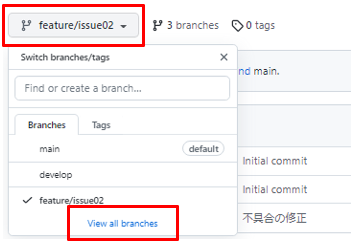
ブランチを切り替えるプルダウンをクリックし、View all branches をクリックします。

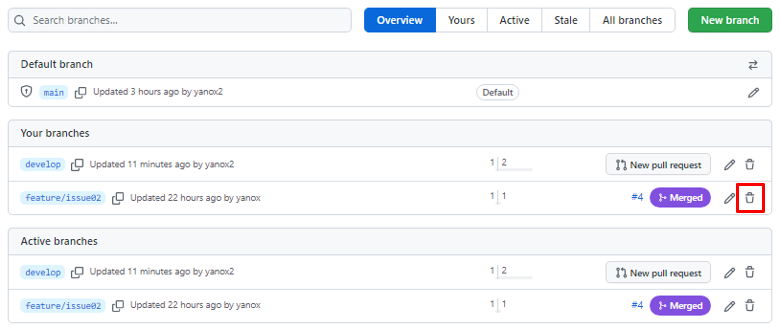
削除するブランチのごみ箱アイコンをクリックします。

これでリモートの作業ブランチは削除できました。
ちなみにプルリクエストが承認されたと同時に自動的にブランチの削除を自動で行うこともできます。
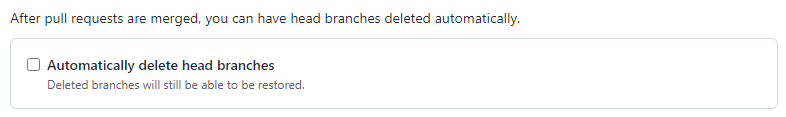
リポジトリトップ画面の Settings をクリックし、下図の項目にチェックを入れます。

ただし、developブランチをmainブランチにマージしたときなど、思わぬブランチが削除される可能性がありますのでこの設定はお勧めではありません。
最後にアイテムを Done に移動させて終了です。

とりあえずこれで個々の issue 的には完了ですが、全体としては修正の本番リリース(デプロイ)を行う必要があります。
5. 本番リリース(デプロイ)
通常ではdevelopブランチへのマージはステージング環境に繋げているはずなので、個々にマージされた修正をステージング環境にて正常動作するかテストを行います。
テストで問題がなければdevelopブランチをmainブランチへマージ、すなわち本番環境へのデプロイを行います。
基本的には本番リリースの権限を持つ人は、限られた人数の専任者であるべきです。
したがってデプロイ(すなわちmainブランチへのマージ)においては、専任者へプルリクエストを行い承認を得るという運用ルールがあった方が良いかと思います。
リポジトリトップ画面の上部タブ Pull requests をクリックし、「New pull request」をクリックしてプルリクエスト作成画面へいきます。

base: をmainに、compare: をdevelopに変更します。

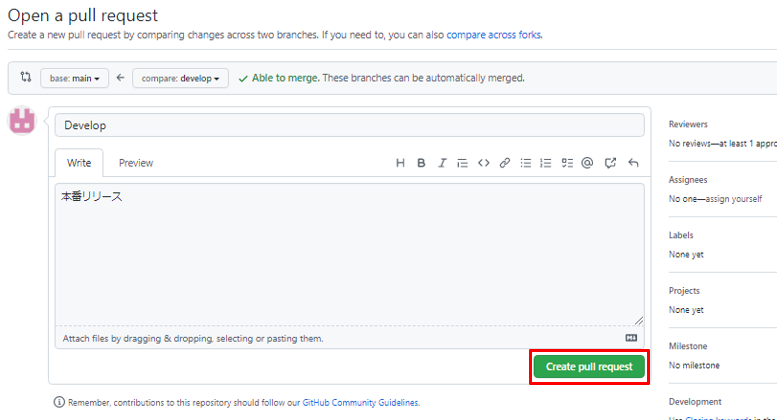
developブランチの履歴やソースコードの差分を確認し、「Create pull request」をクリックします。

コメントを入力して「Create pull request」でプルリクエストは完了です。
右側メニューでレビュアー(専任者)やラベルを設定できます。

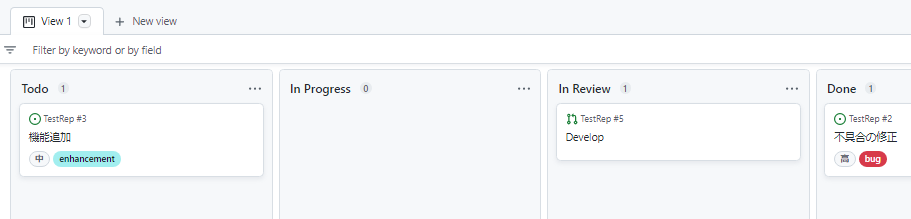
プロジェクトとリンクさせればプロジェクト画面のカラムに表示されます。

専任者はこのアイテムをクリックすることでプルリクエスト画面に飛ぶことができます。
プルリクエストの承認は 4. の手順と同じです。
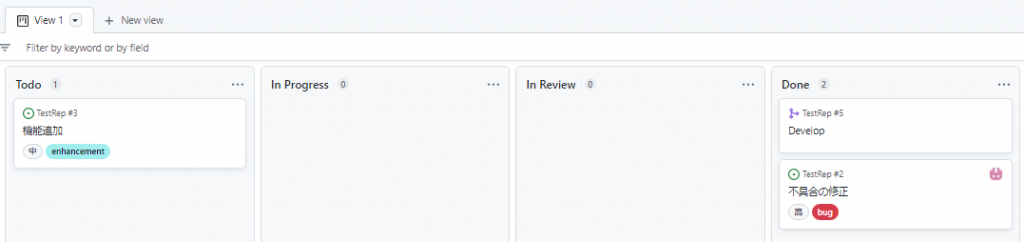
承認が完了したら、developブランチがmainブランチにマージされ、本番リリースが行われます。

このアイテムはプルリクエストが承認されたと同時に自動的に Done に移動します。
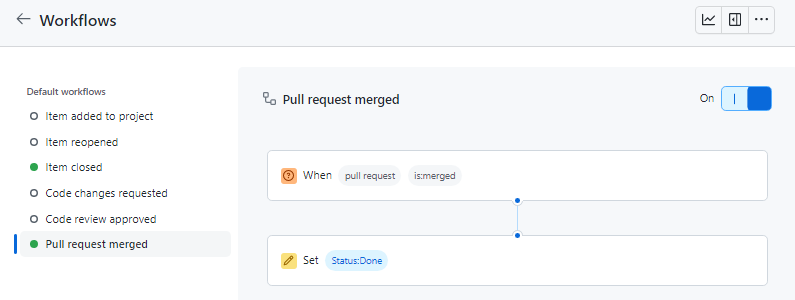
これは Workflows にそのような設定がされているからです。
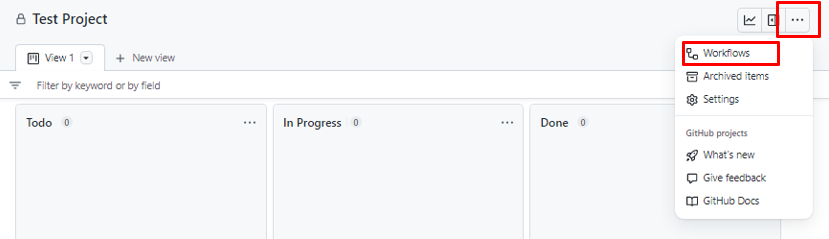
プロジェクト画面の右上「…」のアイコンをクリックするとメニューが現れますので Workflows を選択します。

デフォルトではアイテムが close したときのフローと、プルリクエストがマージされたときのフローが設定されています。

以上が一通りの流れとなります。
参考: GitHub の環境構築から git clone までの手順
参考: GitHub Actions を利用した本番環境適用(デプロイ)の方法
参考: Git ワークフロー(ブランチモデル)とその手順




コメント