npm【Node Package Manager】とは、Node.js 関連のパッケージをインストールするためのコマンドラインツールです。
npm はパッケージの依存関係を管理し、必要な他のパッケージをまとめてインストールしてくれます。
PHP のComposer、Ruby のGemのような感じですね。
npm で管理されているパッケージは 100万を超える数が存在し、公式サイトで検索ができるようになっています。
専用のリポジトリが公開されており、誰でも自身のパッケージを公開することが可能です。
参考: PHP のライブラリ管理ツール Composer とは
npm のインストール
Windows、MacOS であれば、npm は Node.js に同梱されており、Node.js をインストールすることにより npm も使えるようになります。
Node.js のサイトからインストーラをダウンロードして実行します。
Node.JS
https://nodejs.org/
Linux 系であれば、yumやapt-getコマンドなどになります。
>yum install nodejs npm
>apt-get install nodejs npm
Windows の場合、Node.js をインストールすると以下の環境変数が追加され、コマンドプロンプトからnodeやnpmのコマンドを起動することができるようになります。
以降、Windows を中心に npm の説明をしていきます。
ユーザー環境変数Path
C:\Users\{ユーザ名}\AppData\Roaming\npm
システム環境変数Path
【Node.js のインストール先ディレクトリ】
>node --version
v12.18.4
>npm --version
6.14.6
グローバルインストール
npm にはローカルインストールとグローバルインストールの2種類があります。
グローバルインストールでは、インストールするパッケージは常に所定のディレクトリにインストールされます。
>npm install -g パッケージ名
以下のコマンドでルートディレクトリ、コマンドディレクトリを確認します。
>npm root -g # global installのインストール先
C:\Users\{ユーザ名}\AppData\Roaming\npm\node_modules
>npm bin -g # global installのコマンドディレクトリ(binはv9.0.0-pre.0で廃止されました)
C:\Users\{ユーザ名}\AppData\Roaming\npm
デフォルトではこのようになっていますが、以下のコマンドでこのディレクトリは変更できます。
>npm config set prefix="C:\NodeJS" # クォートが必要
>npm root -g
C:\NodeJS\node_modules
>npm bin -g # binはv9.0.0-pre.0で廃止されました
C:\NodeJS
>npm config ls -l # configの内容一覧
>npm config list -g # configの現在の設定
npm config は初期設定ファイル%USERPROFILE%\.npmrc($HOME/.npmrc)を編集します。
このファイルを直接編集しても同じことができます。
なお、%USERPROFILE%($HOME)以外のフォルダを指定するとパッケージのインストール等の操作でアクセス権エラーとなる場合があります。
この場合、管理者権限で実行するか、フォルダにアクセス権を設定する必要があります。
インストールするパッケージがrequireして利用するライブラリのようなものの場合、インストール先をNODE_PATH環境変数に設定しておくと便利です。
通常、requireする対象が見つからなかった場合、Node.js はnode_modulesディレクトリを探しに親階層を辿っていきます。
したがって「参照先パッケージがインストールされているディレクトリ配下」に「参照元ソースファイル」があれば問題ありませんが、異なるディレクトリにソースファイルを置くと、cannot find moduleになってしまいます。
# command prompt
>set NODE_PATH=C:\NodeJS\node_modules
# bash どちらか
>export NODE_PATH=/c/NodeJS/node_modules
>export NODE_PATH=C:\\NodeJS\\node_modulessetコマンドで環境変数を設定した場合、コマンドプロンプトを閉じてしまうと設定が失われてしまいますが、
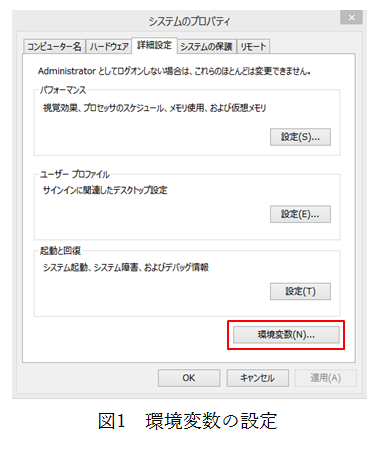
永続化したい場合はシステムのプロパティから環境変数の設定がGUI上でできます。
なお、環境変数の設定は、サインアウトや OS の再起動をしないと反映されない場合があります。

PC で個人利用であれば、グローバルインストールで基本的には問題ないでしょう。
ローカルインストール
ローカルインストールでは、1つのコンピュータ上に複数の Node.js 環境を構築することができます。npm installするカレントディレクトリにnode_modulesというディレクトリが作られ、その配下にパッケージがインストールされます。
コマンドについては、グローバルとの違いは-gオプションがないだけですね。
>npm install パッケージ名
ローカルインストールのメリットは、インストールしたパッケージの情報を保存できることです。
同じディレクトリにローカルインストールすることで、カレントディレクトリにあるpackage.jsonというファイルにパッケージ情報が追記されていきます。
このpackage.jsonがあれば、これまでインストールを繰り返して構築してきた Node.js 環境をすぐに再現することができます。
やり方はpackage.jsonをインストール先ディレクトリに置いてnpm installするだけです。
>npm install # 新規インストール
>npm update # 既存環境のアップデート
ローカルインストールの際、同じくカレントディレクトリにpackage-lock.jsonというファイルも作成されます。
このファイルがカレントディレクトリに存在しなければnpm installは同じパッケージの最新バージョンをインストールしますが、package.jsonとともにpackage-lock.jsonが存在するとバージョンまでも同じものがインストールされます。
package.jsonはそのままでは作られないので、まずは初期化処理を行います。
>npm initnpm initはパッケージ名やバージョンなどを聞いてきますが、これはあなたがなんらかの新たな Node.js 用のライブラリやパッケージを開発することを想定しているためです。
なので特にパッケージ開発を行う意図のない場合は、これらの質問にはすべて空エンターで OK です。
カレントディレクトリにpackage.jsonファイルが作成されます。
以降、このディレクトリでローカルインストールを繰り返せば、自動的にpackage.json(package-lock.json)が更新されていきます。
別のコンピュータ上に同じ環境を再現したい場合は、package.json(package-lock.json)ファイルを移行先に持って行き、npm installするだけです。
その他、主なコマンドオプションは以下の通りです。
>npm uninstall [-g] # アンインストール
>npm outdated [-g] # インストール済のものより新しいものがないか確認
>npm update [-g] [パッケージ名] # インストール済のものより新しいものをインストール
>npm list [-g] # インストール済のパッケージ一覧
>npm list [-g] --depth=0 # 第一階層(直接インストール)のパッケージ一覧
>npm install [-g] パッケージ名 --no-save # package.json を更新せずにインストール
>npm install [-g] mocha@6.1.4 # version 6.1.4 の mocha をインストール
開発者用パッケージの分離
あなたが Node.js パッケージの開発者であり、package.jsonを利用して自身のパッケージを公開したいと考えた場合、その配布先はパッケージの利用者であったり同じ開発を行う開発メンバーであったりします。
このとき、テストツールなどの開発時にのみ必要なパッケージは開発メンバーにはインストールさせたいが、単なる利用者にはインストールさせたくないと考えるでしょう。
npm ではローカルインストール時のオプションによって、package.jsonの中で開発者用のパッケージを区別させることができます。
>npm install 開発用パッケージ名 --save-dev--save-devオプションを使用してローカルインストールしたパッケージはpackage.json内で別々に管理されます。
{
"dependencies": { // 本番用パッケージ
"express": "^4.17.1",
"request": "~2.88.0"
},
"devDependencies": { // 開発用パッケージ
"mocha": "^3.4.2",
"cypress": "^3.8.3",
}
}通常、このpackage.jsonを別環境に持ってきてnpm installした場合、開発用パッケージ(mocha や cypress)もインストールされてしまいますが、オプション--productionをつけることにより開発用パッケージがインストールされなくなります。
開発メンバーでない人、あるいは実行だけしたい人のためにも、開発時にのみ必要なパッケージはこのオプションを使用してインストールしておきましょう。
これにより、本番環境・開発環境を容易に構築することができます。
npm パッケージの実行
グローバルインストールでは、インストールされる新たなパッケージのコマンドはコマンドディレクトリにコピーされます。
Windows ではインストーラがコマンドディレクトリにPATHを通してくれますので、何も考えずどこからでもパッケージの実行が可能となります。
一方、ローカルインストールでは./node_modules/.binにコマンドが集約されるため、このディレクトリにPATHを通す必要があります。
これが面倒であれば、npxコマンドを利用すると良いでしょう。npxコマンドは、npm 5.2.0 から公開されました。
>npx パッケージ名
run-script を利用してコマンドのエイリアスを設定して実行する方法もあります。package.jsonのscriptsフィールドに以下のようにコマンド群を記述することで./node_modules/.binにPATHを通さずにすむようになります。
{
"scripts": {
"test": "echo Test!!",
"mocha": "mocha",
"gulp": "gulp"
}
}>npm run エイリアス名



コメント